Gantry 5 Particle - Accordion Documentation
Using Accordion particle, you can create FAQs, categorised contents on same page, product documentation and features with drag and drop layout, 3 in-built styles, 2 border styles, padded content option, question/title icon, icon rotation on default and active questions, expand on hover and click, animations, unlimited questions and answers, Custom HTML etc.
Installation:
Note: Check your theme's existing particles first. If you already have this particle there, then skip this installation unless you need to update to a latest version.
- Download Accordion particle from particles download area of RcaTheme.com
- Unzip/Extract the particle zip file on your PC and open the folder
- Copy
particlesandr-elementsfolders to-- On Joomla:
ROOT/templates/DEFAULT_TEMPLATE/using an FTP client like FileZilla or using your cPanel File manager - On WordPress:
ROOT/wp-content/themes/DEFAULT_THEME/ - On Grav CMS:
ROOT/user/data/gantry5/themes/DEFAULT_THEME/
- On Joomla:
- Now it will copy/create required directories and files for this particle. If you're updating this particle to a latest version you need to confirm on the replace warning notification.
Usage:
- Read how to add particles to your website here.
-
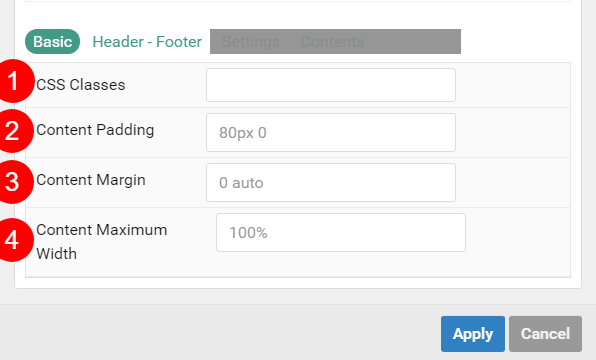
Basic

- CSS Classes: You can add CSS classes here, so you can customize/override existing styles with your own CSS.
- Content Padding: You can add css padding here and it will apply to this particle's content block.
- Content Margin: You can add CSS margin here and it will apply this particle's content block.
- Content Maximum Width: You can set a maximum width to this particle's content block. You can add maximum width with %/px/rem/em.
-
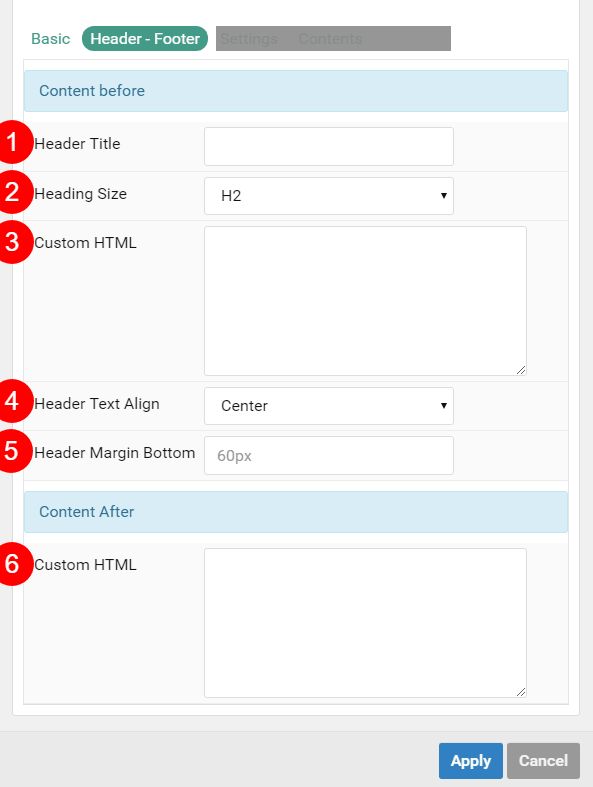
Header - Footer

- Header Title: You can add a Heading title for this particle.
- Heading Size: Select a Heading size- h1/h2/h3/h4
- Header - Custom HTML: You can add a Description on the header after the Heading title and as well as you can customize the description with custom HTML.
- Header Text Align: Select text align for Header title and description.
- Header Margin Bottom: You can set a CSS margin bottom value here for applying some space between your header and particle's contents.
- Footer - Custom HTML: You can add a description on the footer/after this particle's contents and as well as customize with custom HTML.
-
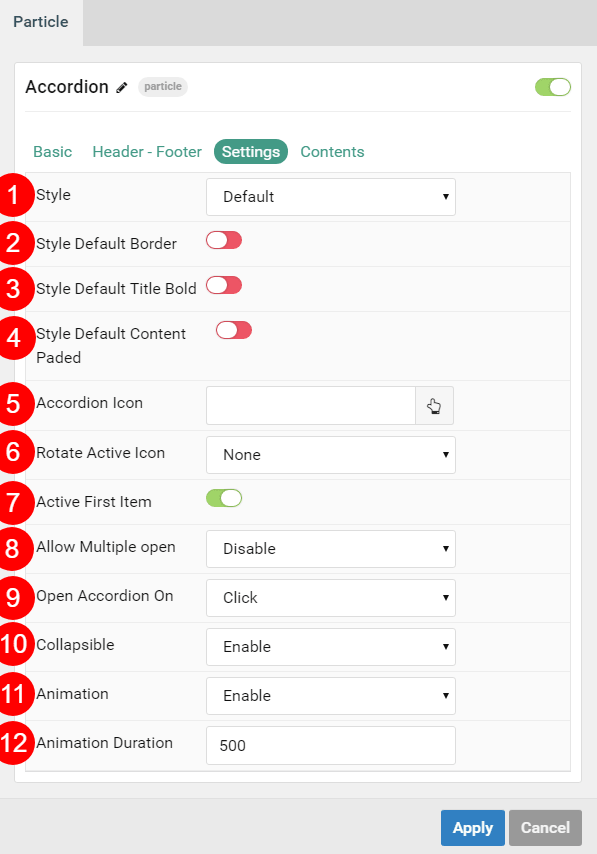
Settings

- Style: Select an style for accordion items.
- Style Default Border: Enable/Disable border on Style- Default.
- Style Default Title Bold: Whether or not bold the Question title on Style- Default.
- Style Default Content Paded: Enable/Disable extra padding on Answer texts on Style- Default
- Accordion Icon: Select an Icon if you want show before/after the Question text.
- Rotate Active Icon: Select how your selected Icon will rotate on Active/expanded question(s).
- Active First Item: Whether your first accordion item will show as opened or not.
- Allow Multiple Open: If disabled, only one item can be expanded at a time and other active item will collapse. If enabled, expanded item won't collapse until you click.
- Open Accordion On: Open accordion items on Click or Hover
- Collapsible: Allow active sections to collapsible.
- Animation: Enable/Disable animation.
- Animation Duration: Set animation duration.
-
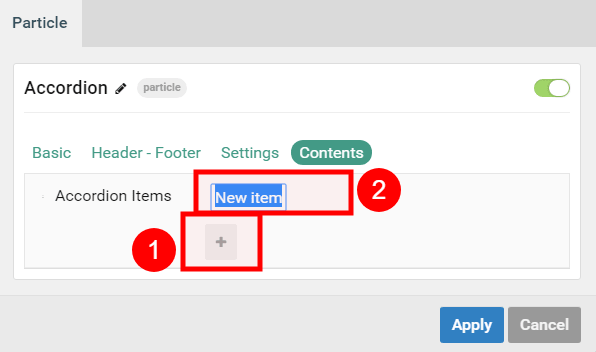
Contents

- Click on + button to create an item
- Add a name for this item and click on the item name to add contents.
-
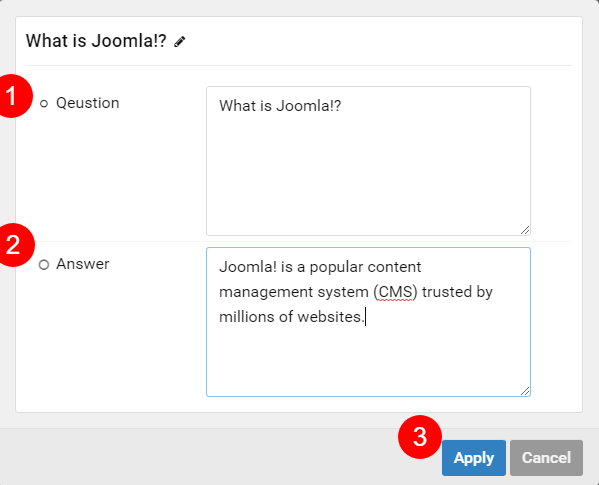
Add your contents for this item

- On the Question field, add your question or content title.
- On the Answer field, add answers for the question.
- Click on Apply.
- Follow step #4 for adding as many items as you need.
