Add top menu with user menu
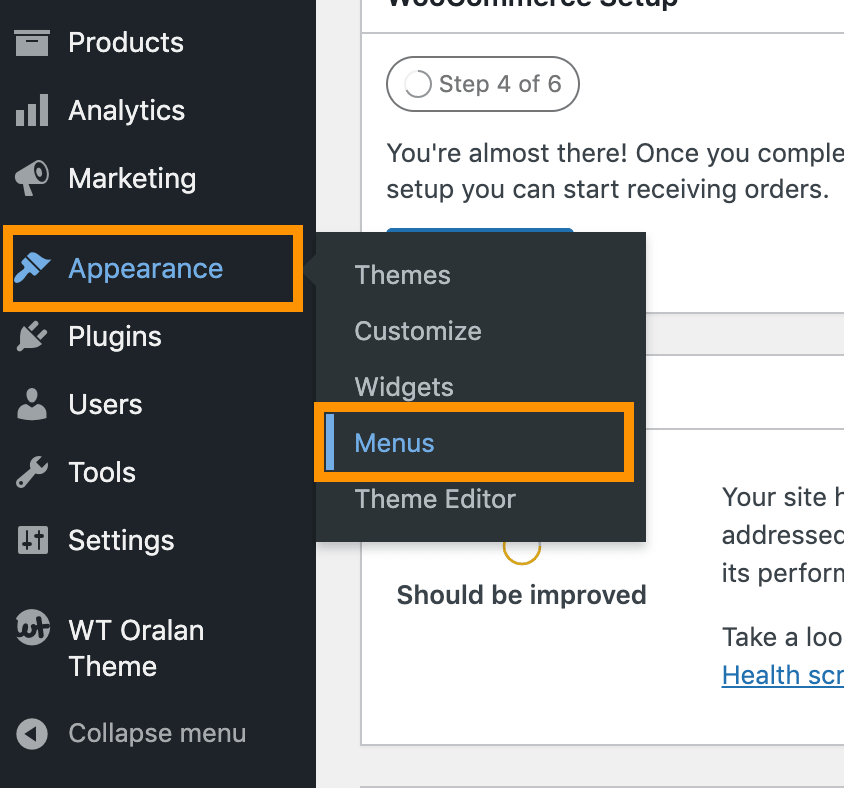
- From WordPress Admin, click on Appearance -> Menus

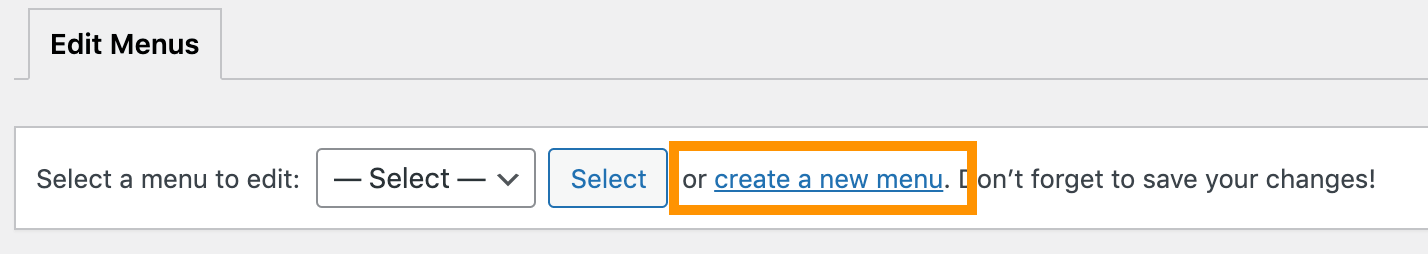
- Click on create a new menu

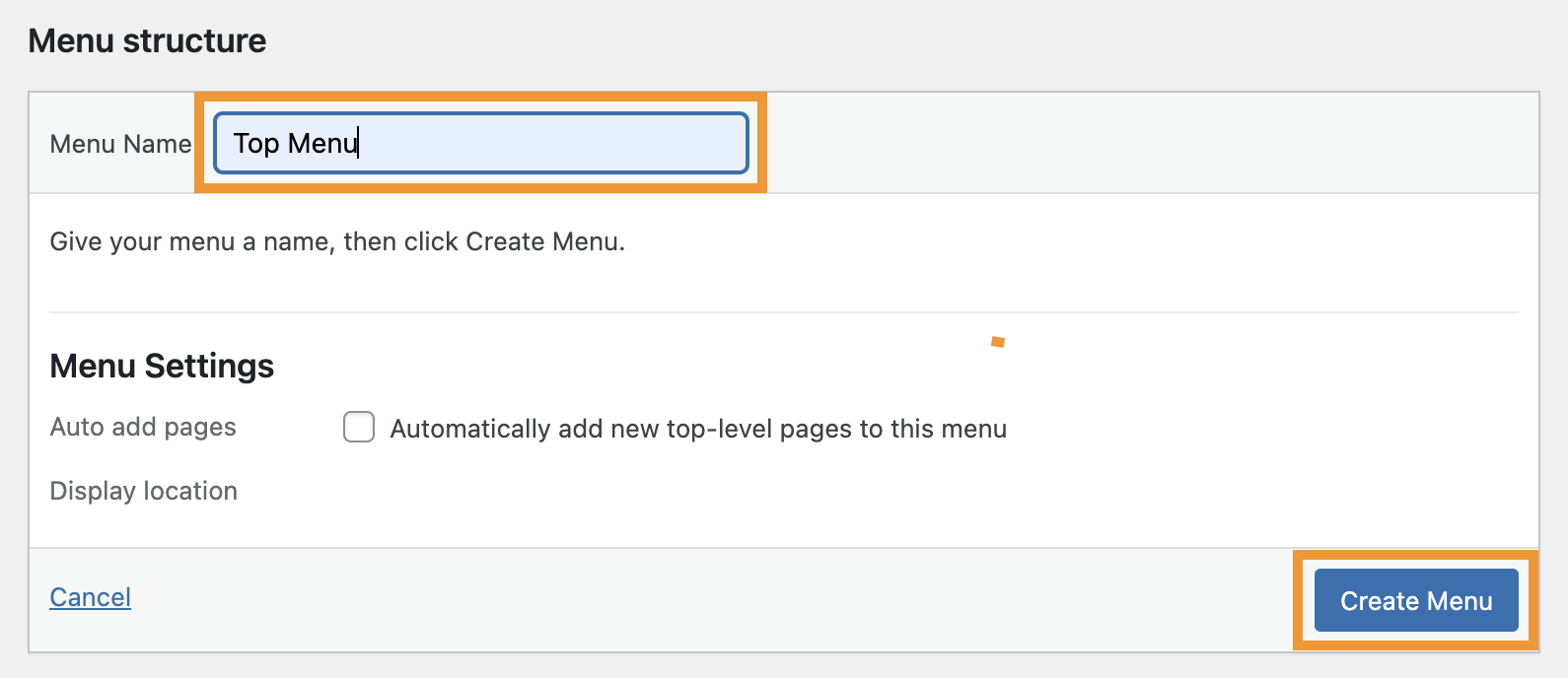
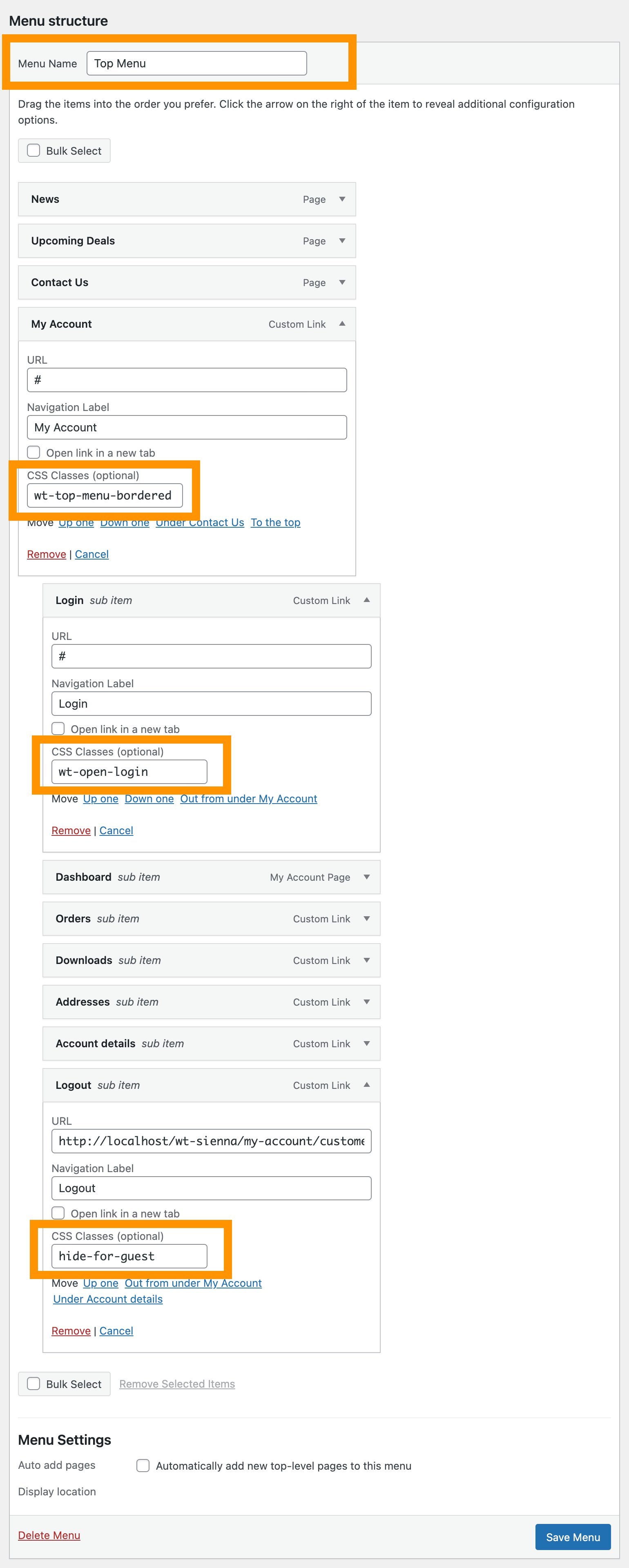
- Enter menu name Top Menu (you can use any name) and click on Create Menu button

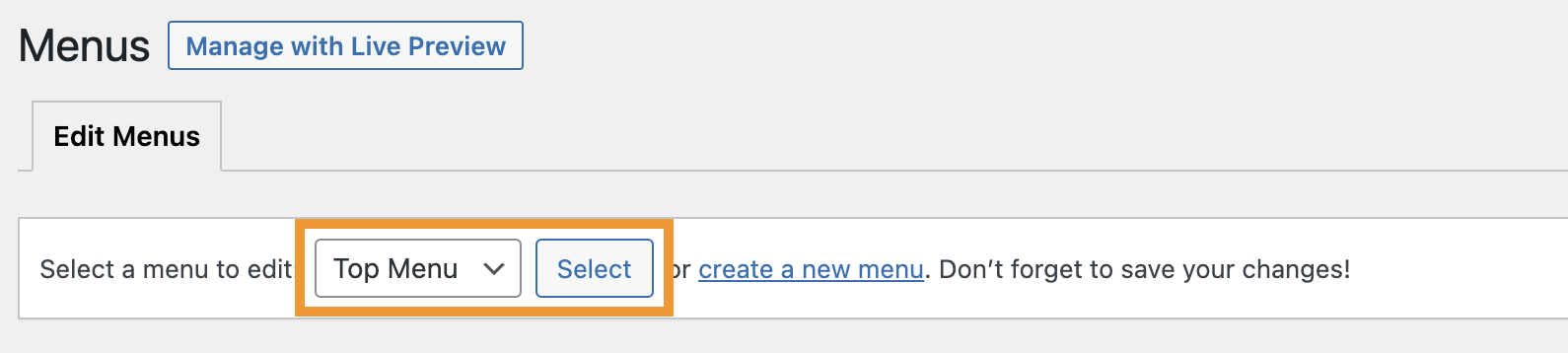
- Select the menu you just created

- Create necessary menu items

- Click on Screen Options from top right corner

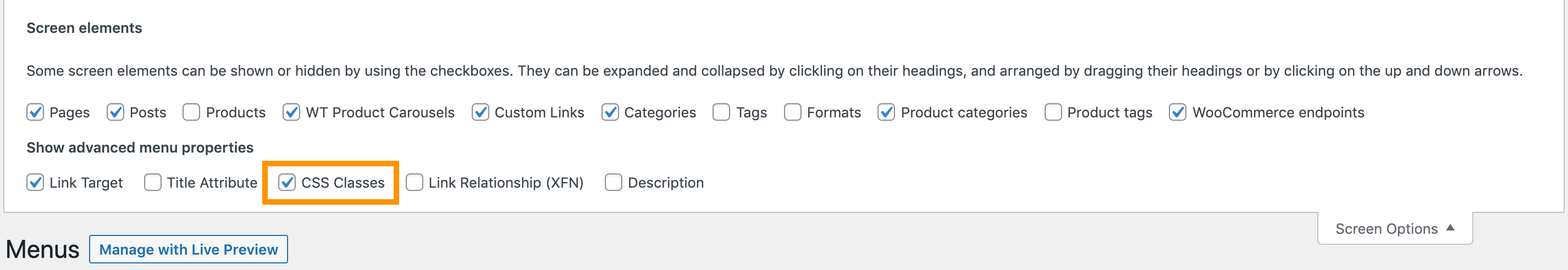
- Check on CSS Classes

- Expand the My Account menu and under the CSS Classes (optional) add CSS Classes if necessary
- Expand the Login menu and under the CSS Classes (optional) add wt-open-login
- Expand the Logout menu and under the CSS Classes (optional) add hide-for-guest
- If you want to hide some menu items to guest (not logged in) user, follow Hide some menu items for guest users
- If you need to hide some menu items to logged in users (show guest users only), add CSS Class to the menu item: show-for-guest
- Click on Save Menu
