Create new page with custom layout
- Login to WordPress Admin
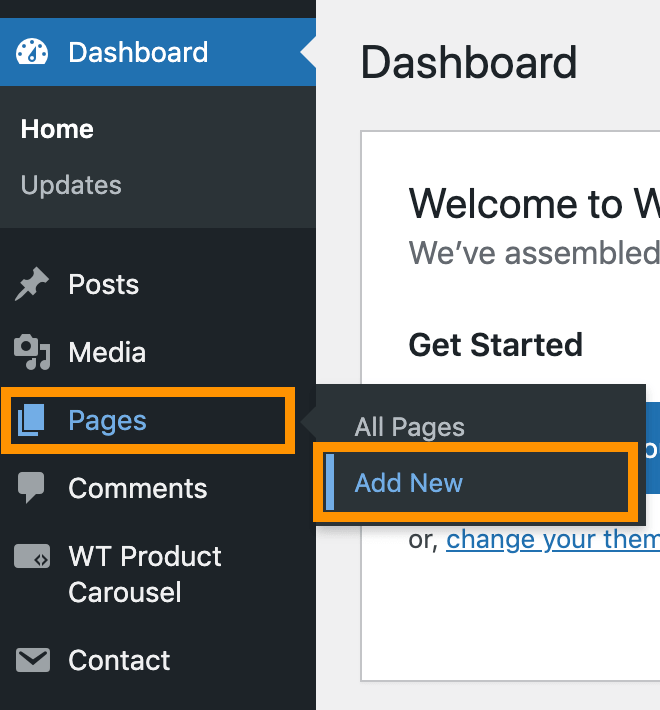
- (Skip step #2-5 if you want to create new layout/outline for existing pages) From WordPress Admin, click on Pages -> Add New to create a new page

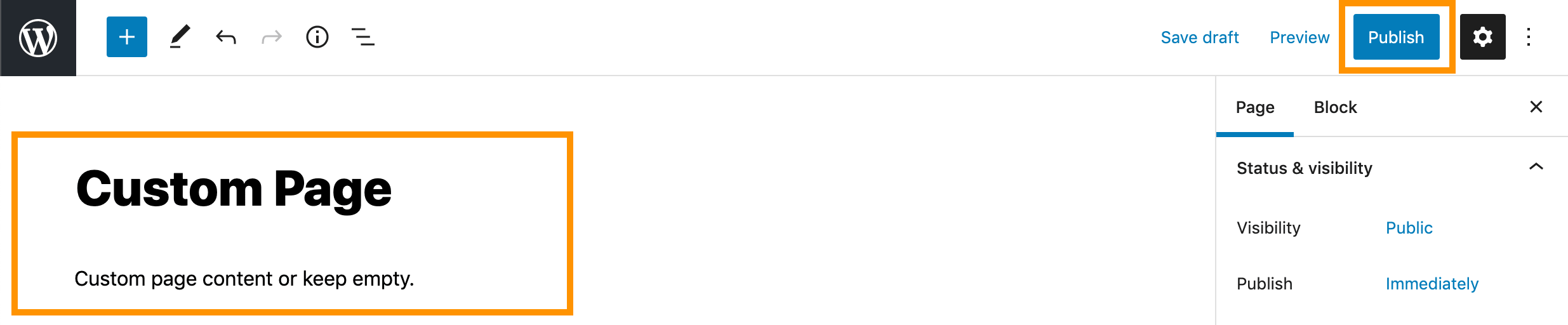
- Enter a title (E.g. Custom Page) and keep the body empty or write something identical and Publish the page.

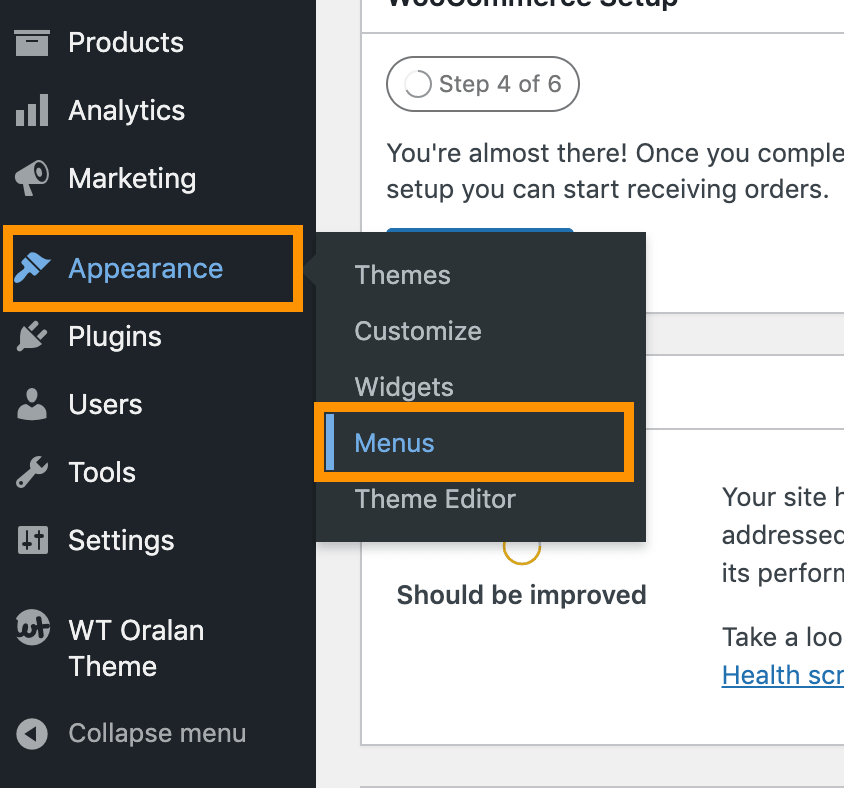
- Click on Appearance -> Menus and create a menu item for this Custom Page page

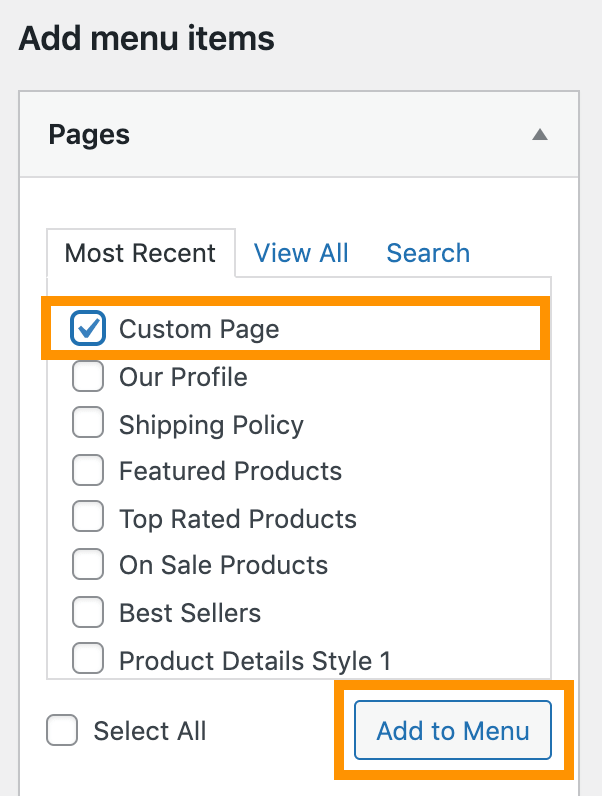
- Add the page to menu

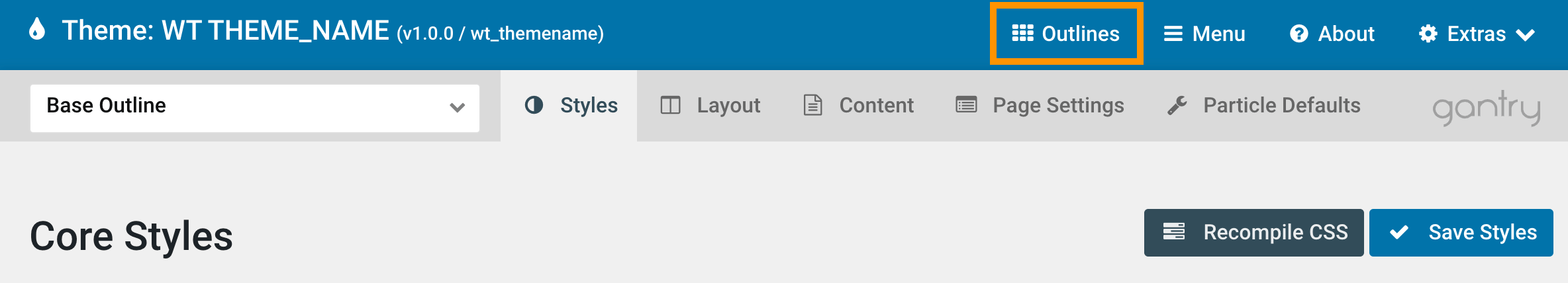
- From the WordPress Admin, click on WT THEME_NAME Theme

- Click on Outlines forn top right corner

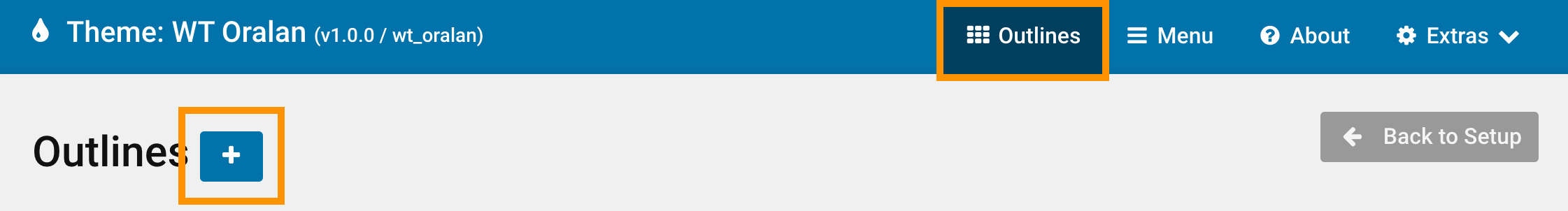
- Click on + button to create new outline

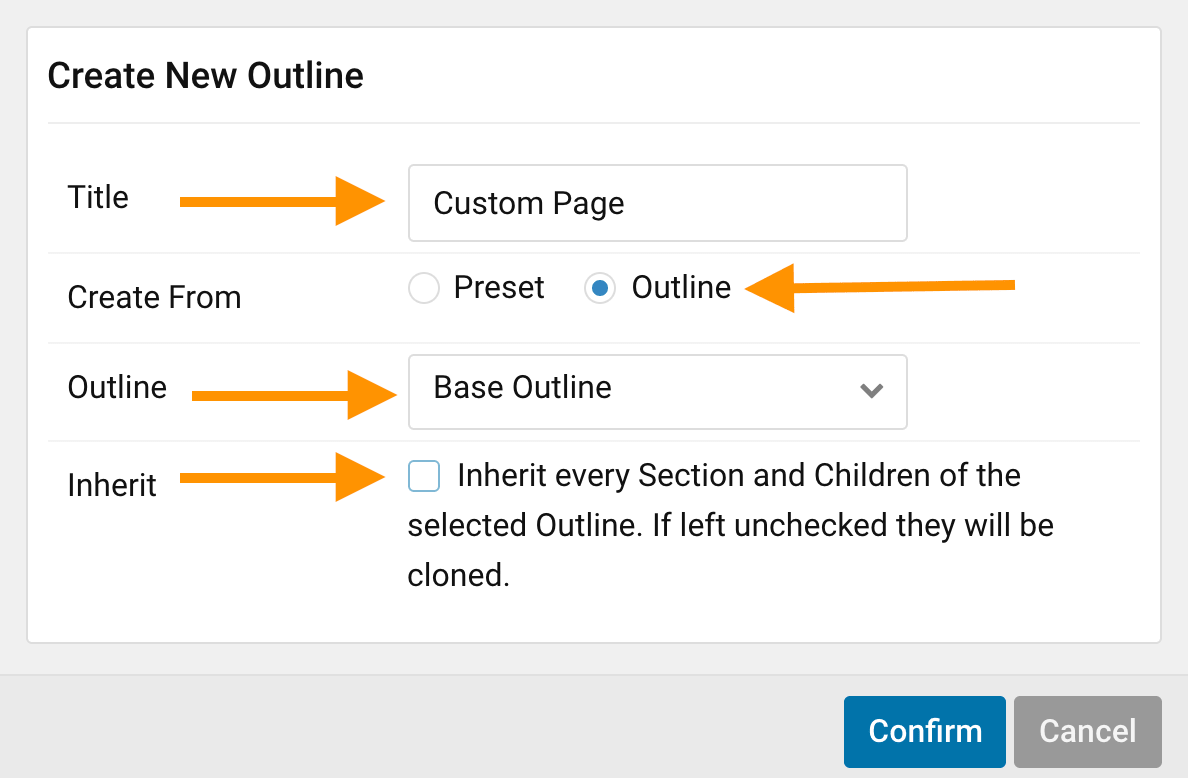
- Title : add a name of your new Outline
Create From : select Outline
Outline : select Base Outline
Inhert: uncheck the checkbox
Click on Confirm button.
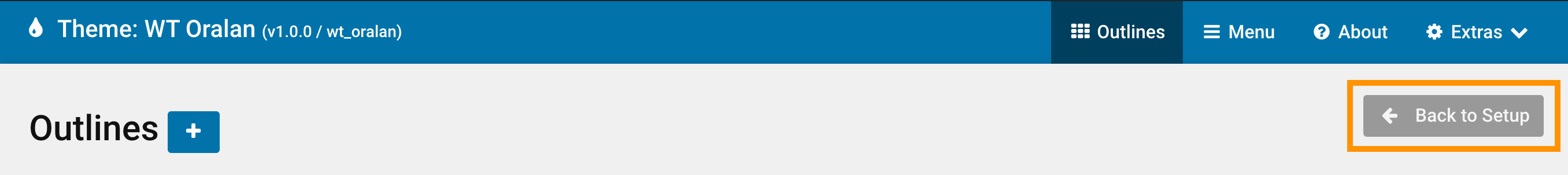
- Click on Back To Setup button from top right corner

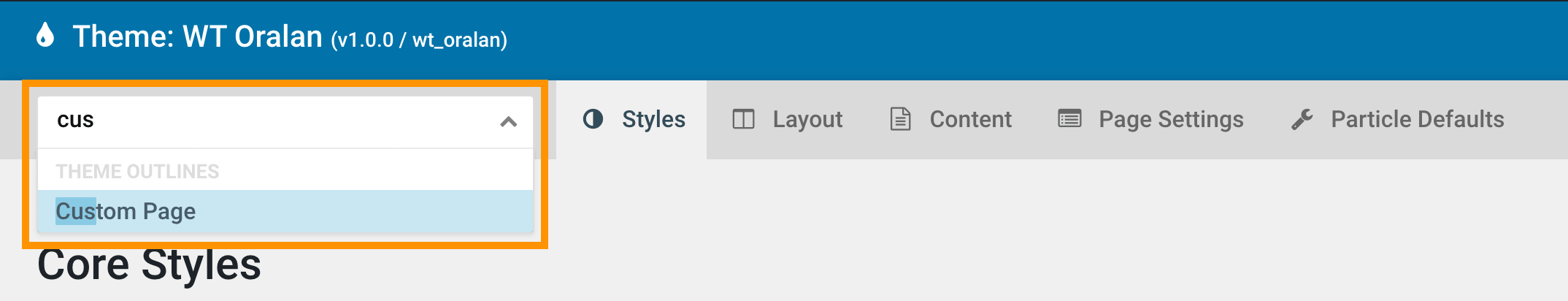
- Select Custom Page out line you just created

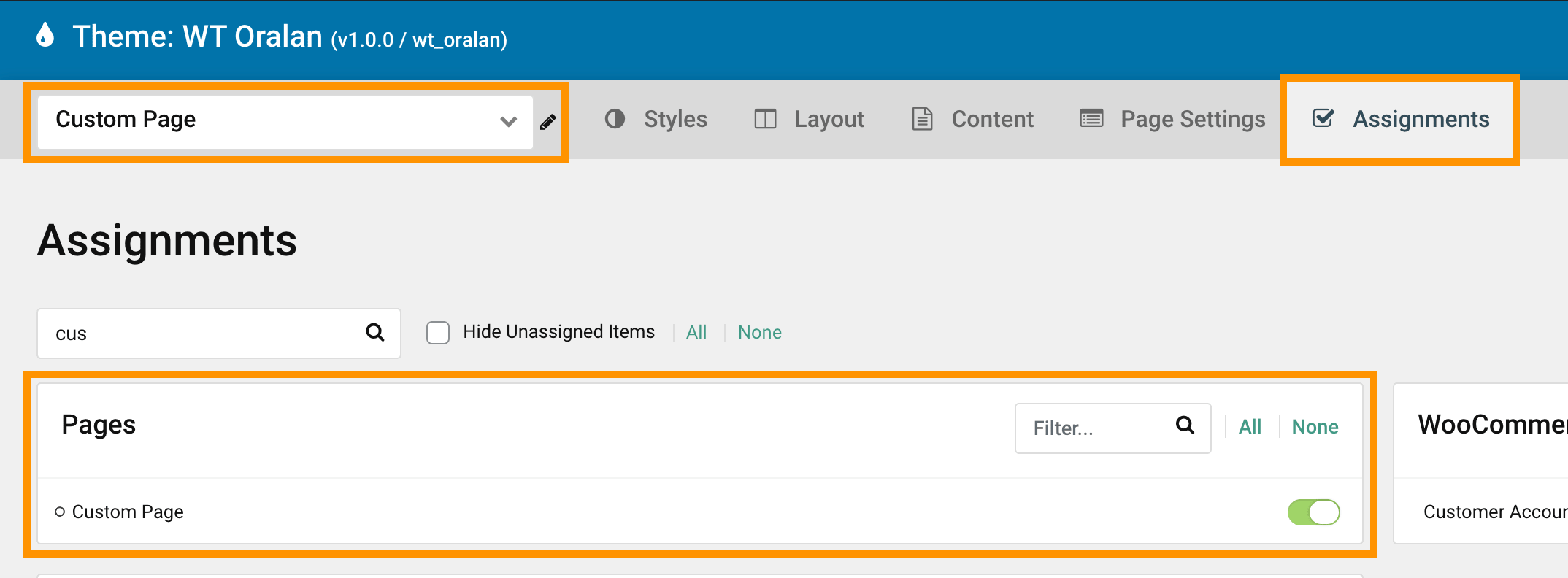
- Click on Assignment under Custom Outline and select pages, menu items, WordPress core pages and Plugins specific core pages you want to assign to this new layout and click on Save Assignment button

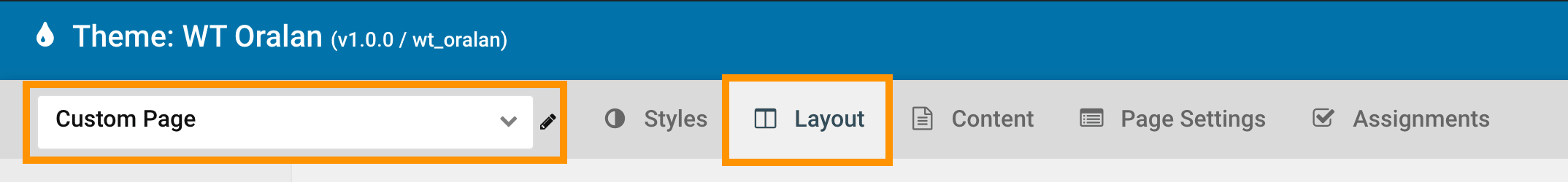
- Click on Layout under Custom Page outline

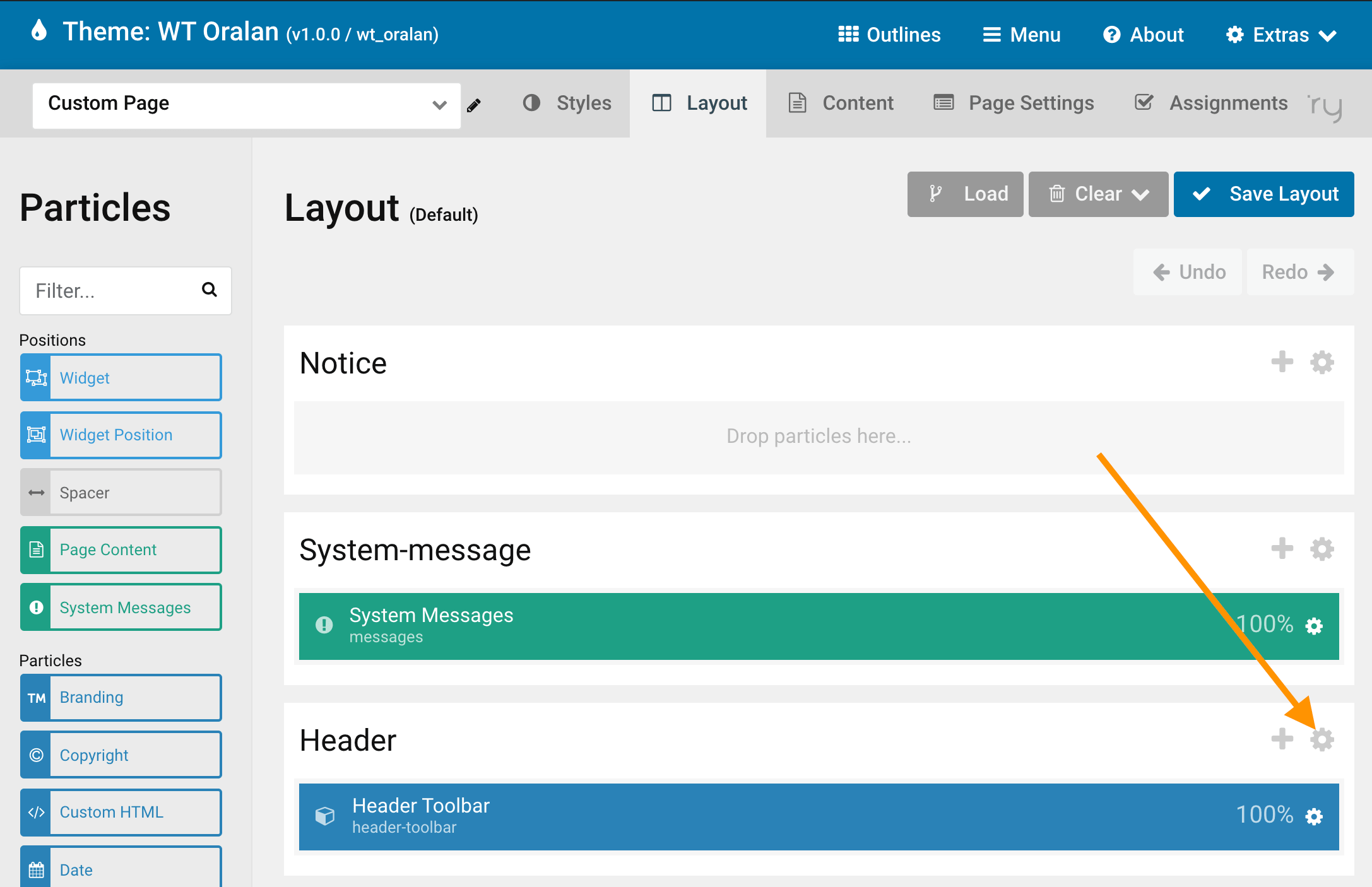
- Scroll down and click config icon next to Header section

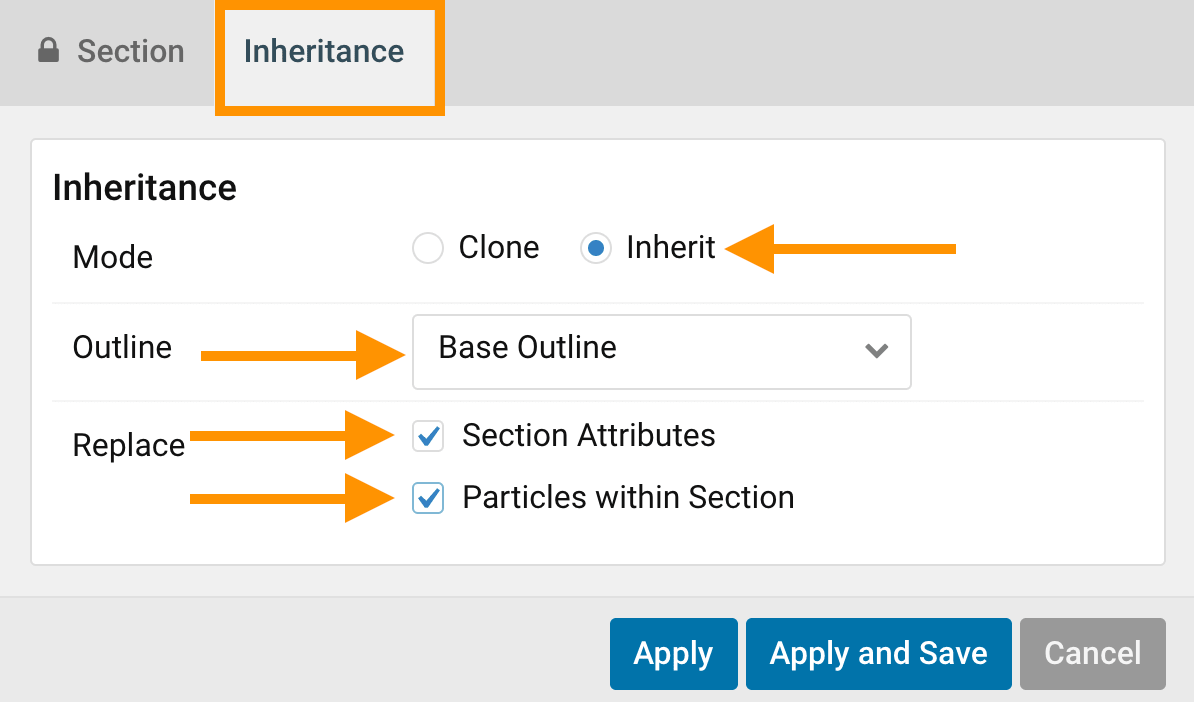
- Click on Inheritance tab
Mode : choose Inherit
Outline : select Base Outline or the outline you want to clone header section's content
Replace: select both, so if you modify the content on this Header section later, it will also updated in this layout
Click on Apply and Save.
- Repeat above steps for Navigation, Bottom, Footer and other sections you want to Inherit contents from another outline.
- Look around the layout and make it yours as necessary.
- You can also change styles for this outline by click on the Styles tab and add custom CSS and JS and add/remove atoms only for this outline by clicking on the Page Setting tab.
