WT Categories Grid for WooCommerce
Using this plugin, you will be able to create customised and responsive WooCommerce categories grid and show them on anywhere using Shortcodes.
Download and Install:
- Login to your account at this website and navigate to ACCOUNT -> My Downloads page
- Download WT Categories Grid for WooCommerce plugin to your pc
- Login to your WordPress Admin
- Click on Plugins -> Add New from WordPress admin sidebar menu

- Click on Upload Plugin button

- Click on Choose file button -> Select the plugin zip file you just downloaded -> Click on Install Now button.

Add Subscription API Key:
Add the Subscription API Key, so you will be able to update this plugin from your WordPress admin whenever new version available within your subscription period.
- Login to your account at this website and navigate to ACCOUNT -> My Subscriptions page
- Select and copy Subscription API Key:
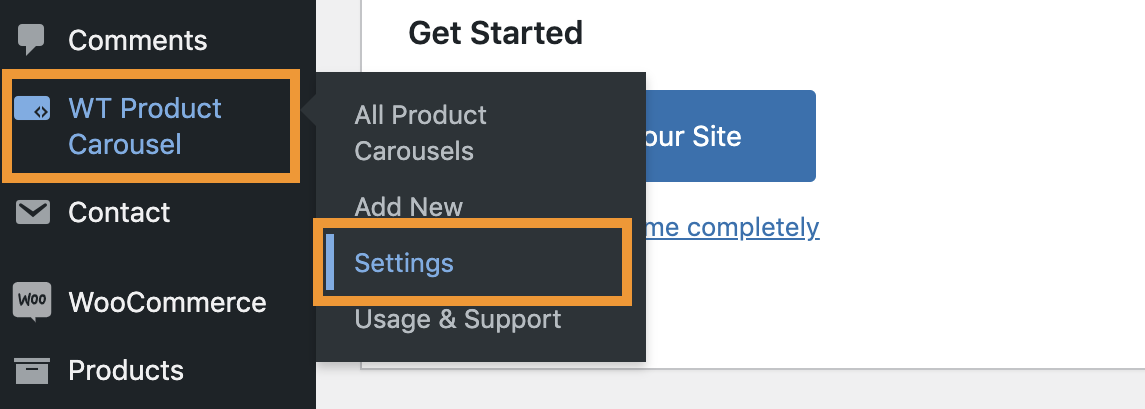
- From the WordPress admin, click on WT Categories Grid -> Settings from WordPress admin sidebar menu

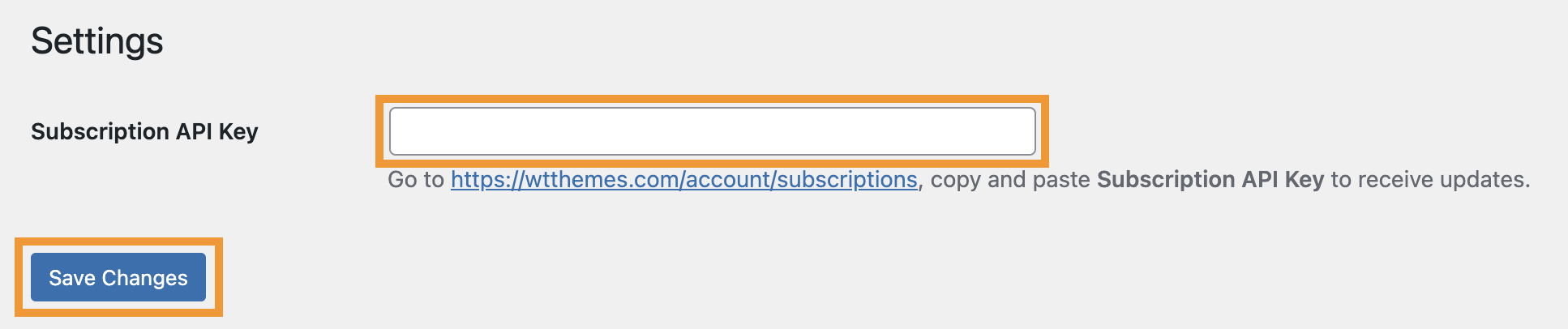
- Paste the Subscription API Key you just copied on Subscription API Key field and click on Save Changes button.

Create Product Carousel:
- From the WordPress admin, click on WT Categories Grid -> Add New from WordPress admin sidebar menu
- From next screen, add a title to identify the categories grid later.
Shortcodes

Copy Shortcode showing on this page and paste it on Post/Page/Widget or Gantry 5 Particle where you want to show this Categories grid.
Configurable Options: Categories Display Settings

| Title: | |
| Title Text | Write Title Text. E.g. Categories. |
|---|---|
| Title Text Align | Select title text align (Left/Center/Right). |
| Categories Display Settings: | |
| Categories Display Type | Selected categories, Random categories, Categories name A-Z and Categories name Z-A |
| Select Categories | If you selected 'Selected categories' option from above Categories Display Type, selected categories you want to show here. |
| Exclude Categories | Select categories you want to exclude if you selected 'Random categories/Categories name A-Z/Categories name Z-A' from above Categories Display Type. |
| Maximum Displayed Categories | Enter number of total categories you want to display if you selected 'Random categories/Categories name A-Z/Categories name Z-A' from above Categories Display Type. |
| Hide Empty Categories | Yes/No. |
| Show Products Count | Yes/No. |
| Products Count Label | Write Products Count Label. E.g. products |
| Image Options: | |
| Enable Image Resizing & Cropping | Yes or No. Enable if you have products images with different size. |
| Image Cropping Width | Enter the image width to crop. E.g. 350 |
| Image Cropping Height |
Enter the image height to crop. E.g. 350 |
Configurable Options: Grid Settings

| Display Number of Columns On (1-10): | |
| Large Desktop | Show number of products on single slide on Large Desktop view where screen size is equal to or greater than 1200px. |
|---|---|
| Desktop | Show number of products on single slide on Desktop view where screen size is 960px - 1199px. |
| Tablet | Show number of products on single slide on Desktop view where screen size is 768px - 959px. |
| Large Mobile | Show number of products on single slide on Desktop view where screen size is 480px - 767px. |
| Mobile | Show number of products on single slide on Desktop view where screen size is maximum 479px. |
Configurable Options: Styles

| Title Styles: | |
| Title Font Size | Add CSS font size in px/em/rem for the title. |
|---|---|
| Box Styles: | |
| Margin Style | Apply Margin or No Margin between categories. |
| Background Color | Choose a color (from color picker) or add a color code for category items background. Keep empty to disable. |
| Border Color | Choose a color (from color picker) or add a color code for category items border. Keep empty to disable. |
| Border Radius | Add CSS border radius in px/rem/em/% for category items. Add 0 to disable. |
| Choose a color (from color picker) or add a color code for category items hover border. Keep empty to disable. | |
|
Padding
|
Add CSS padding in px/rem/em for category items. |
|
Margin
|
Add CSS margin in px/rem/em for category items (space between categories). |
|
Hover Box Shadow
|
Add CSS box-shadow to apply on category items on hover. Keep empty to disable. |
| Image Styles: | |
| Image Border Radius | Enter CSS border radius in px/em/rem/%. Keep empty to disable. |
| Categories Styles: | |
| Category Name Font Size | Add CSS font size in px/rem/em/% for categories name. |
| Products Count Font Size | Add CSS font size in px/rem/em/% for products count number and the label. |
| Text Color | Choose a color (from color picker) or add a color code for categories name and products count. |
| Category Name Color On Hover | Choose a color (from color picker) or add a color code for category name on category box hover. |
