WT Products Grid for WooCommerce
Using this plugin, you will be able to create customised and responsive WooCommerce product grid with desired responsive rows and columns and show them on anywhere using Shortcodes.
Download and Install:
- Login to your account at this website and navigate to ACCOUNT -> My Downloads page
- Download WT Products Grid for WooCommerce plugin to your pc
- Login to your WordPress Admin
- Click on Plugins -> Add New from WordPress admin sidebar menu

- Click on Upload Plugin button

- Click on Choose file button -> Select the plugin zip file you just downloaded -> Click on Install Now button.

Add Subscription API Key:
Add the Subscription API Key, so you will be able to update this plugin from your WordPress admin whenever new version available within your subscription period.
- Login to your account at this website and navigate to ACCOUNT -> My Subscriptions page
- Select and copy Subscription API Key:
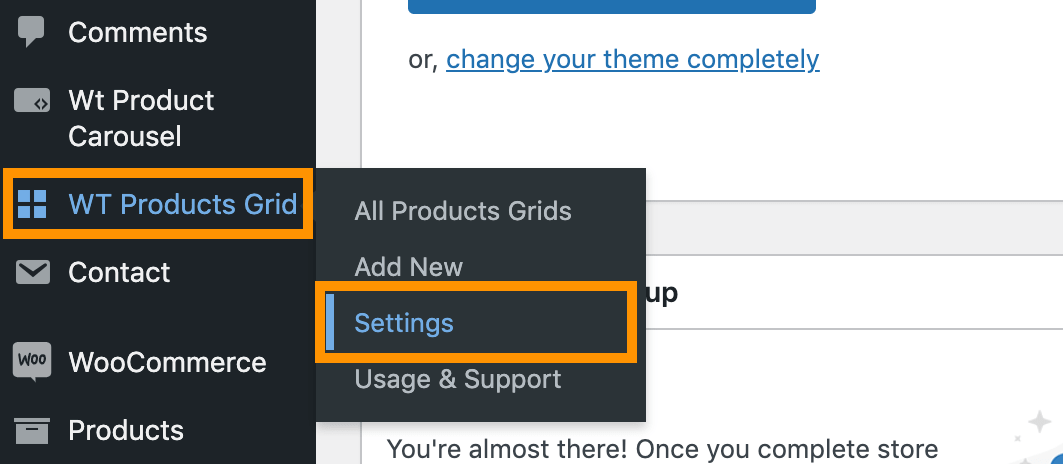
- From the WordPress admin, click on WT Products Grid -> Settings from WordPress admin sidebar menu

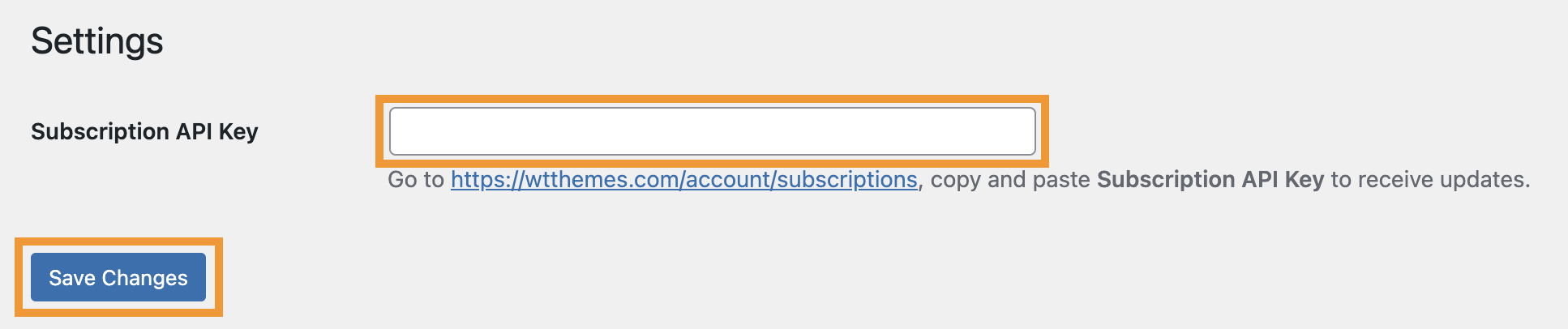
- Paste the Subscription API Key you just copied on Subscription API Key field and click on Save Changes button.

Create Product Carousel:
- From the WordPress admin, click on WT Products Grid -> Add New from WordPress admin sidebar menu
- From next screen, add a title to identify the product carousel later.
Shortcodes

Copy Shortcode showing on this page and paste it on Post/Page/Widget or Gantry 5 Particle where you want to show this product carousel.
Configurable Options: General Settings

| Header Options: | |
| Display Header | Show/hide carousel header. |
|---|---|
| Header Title | Write header title. E.g. Best Sold Products. |
| More Products Link Text | E.g. See all new products. Keep empty to disable. |
| More Products Link Url | Enter full URL or page slug to navigate after clicking on the See all new products link. |
| Products Options: | |
| Products Id | Enter products id separated by comman (,) to show selected products only. NOTE: If you add ids, ignore "Select Categories", "Products By SKU", "Products By TAGs", "Products By Date Range", "Products Types" and "Filter Products" options below. |
| Select Categories | Select categories you want to display products from. |
| Products By SKU | If you add ELEC, it will show all products that includes ELEC in their SKU and filter by above selected Categories. It accepts string only, so write only one value. It Does partial matching on the SKU (e.g. if you add "ELECTR", it will get products with SKU ELECTR-1 and ELECTR-2 etc.). |
| Products By TAGs | Add tags separated by comma (,) if you want to show products with specific tag and filter by above options. |
| Products By Date Range | Select FROM DATE and TO DATE if you want show products from specific date range and filter by above options. |
| Apply Date Range On | Select Products Created Date, Products Modified Date, Products Date On Sale From or Products Date On Sale To to apply above selected date range. |
| Products Types | Select one or more option from External Products, Grouped Products, Simple Products and Variable Products if you want to show products from specific products types and filter by above options. Default: Any Products. |
| Filter Products | Select if you want to show only On Sale Products, Featured Products, Virtual Products, Downloadable Products, Sold Individually Products, Manage Stock Products or Reviews Allowed Products and filter by above options. Default: No filter. |
| Sort by | Sort above filtered products by Random Products, Newest Products, Recently Modified Products, Older Products, Best Selling Products, Less Selling Products, Top-Low Rated Products, Low-Top Rated Products, High-Low Stock Products, Low-High Stock Products |
| Show Only "Backorders" Allowed Products | Yes or No |
| Show "In Stock" Products Only | Yes or No |
| Show "Sale" Badge | Yes or No |
| "Sale" Badge Text | Write "Sale" Badge Text. Default: Sale! |
| Show "Featured" Badge | Yes or No |
| "Featured" Badge Text | Write "Featured" Badge Text. Default: Featured! |
| Show "Sold Out" Badge | Yes or No |
| "Sold Out" Badge Text | Write "Sold Out" Badge Text. Default: Out Of Stock |
| Show Product Title | Yes or No |
| Show Full Product Title | Yes or No. If you select No it will truncate long product title in 2 lines (or one line if the browser doesn't support) with ellipsis. |
| Show Product Price | Yes or No |
| Show Product Ratings | Yes or No |
| Show "Add to Cart" button | Yes or No |
| Image Options: | |
| Enable Image Resizing & Cropping | Yes or No. Enable if you have products images with different size. |
| Image Cropping Width | Enter the image width to crop. E.g. 350 |
| Image Cropping Height |
Enter the image height to crop. E.g. 350 |
Configurable Options: Grid Settings

| Grid Settings: | |
| Total Products to Display | Enter total products to display with the grid. |
|---|---|
| Display Number of Columns On (1-10): | |
| Large Desktop | Show number of products on single slide on Large Desktop view where screen size is equal to or greater than 1200px. |
| Desktop | Show number of products on single slide on Desktop view where screen size is 960px - 1199px. |
| Tablet | Show number of products on single slide on Desktop view where screen size is 768px - 959px. |
| Large Mobile | Show number of products on single slide on Desktop view where screen size is 480px - 767px. |
| Mobile | Show number of products on single slide on Desktop view where screen size is maximum 479px. |
Configurable Options: Header Styles

| Header Styles: | |
| Header Style | Whether align the header slightly right by adding some space on left or not. See the demo to see both styles. |
|---|---|
| Title Font Size | Add CSS font size in px/rem/em/% for the Carousel title. |
| Title Font Color | Choose a color (from color picker) or add a color code for the Carousel title. |
| More Products Link Font Color | Choose a color (from color picker) or add a color code for the More Products Link. |
Configurable Options: Product Styles

| Products Styles: | |
| Product Box Style | Select product box style from 8 different styles. See demo to see their styles. |
|---|---|
| Product Text Align | Choose text align for the product image, title and other options. |
| Product Title Position | Choose whether you want to show the product title above or under the product image. |
| Product Add To Cart Button Style | Select from Default (very bottom), Below Image, Over Image - Left Bottom, Over Image - Left Bottom - On Hover, Over Image - Center - On Hover or Over Image - Bottom Full Width - On Hover. |
| Zoom Image On Hover | Enable/Disable image zoom on hover. |
| Margin/Space Between Products | Add CSS margin in px/rem/em to add space between products. Subject to applicable on selected Product Box Style. |
| Padding | Add CSS margin in px/rem/em to add space between products. Subject to applicable on selected Product Box Style. |
| Product Box Background Color | Choose a color (from color picker) or add a color code for Product Box Background. Subject to applicable on selected Product Box Style. |
| Product Box Border Color | Choose a color (from color picker) or add a color code for Product Box Border. Subject to applicable on selected Product Box Style. |
| Product Box Hover Border Color | Choose a color (from color picker) or add a color code for Product Box Hover Border. Subject to applicable on selected Product Box Style. |
| Product Title Font Size | Add CSS font size in px/rem/em/% for product title. |
| Product Title Font Weight | Add CSS font weight like normal/bold/400/600/700/800/900 for product title. |
| Product Title Font Family | Add CSS Font family like Arial for product title. |
| Product Title Font Color | Choose a color (from color picker) or add a color code for product title. |
| Product Title Hover Font Color | Choose a color (from color picker) or add a color code for product title on hover. |
| Product Price Font Size | Add CSS font size in px/rem/em/% for product price. |
| Product Price Font Color | Choose a color (from color picker) or add a color code for product price. |
| Product Ratings Font Size | Add CSS font size in px/rem/em/% for product rating stars. |
| Product Ratings Color | Choose a color (from color picker) or add a color code for product rating stars. |
| Badge Background Color | Choose a color (from color picker) or add a color code for product badges background. |
| ADD TO CART Button - Default: | |
| ADD TO CART Button Background Color | Add a color code for Add To Cart button. It's a text field, so you can add rgba(0, 0, 0, 0.4) color code for making the background slightly transparent if necessary. Slightly transparent background color is useful if you selected Over Image - Bottom Full Width - On Hover as Product Add To Cart Button Style. |
| ADD TO CART Button Text Color | Choose a color (from color picker) or add a color code for Add To Cart button text. |
| ADD TO CART Button Border Radius | Add a CSS border radius in px/rem/em/% for Add To Cart button. |
| ADD TO CART Button - Hover: | |
| ADD TO CART Button Background Hover Color | Choose a color (from color picker) or add a color code for Add To Cart button hover background. |
| ADD TO CART Button Hover Text Color | Choose a color (from color picker) or add a color code for Add To Cart button hover text. |
| VIEW CART Button - Default: | |
| VIEW CART Button Background Color | Choose a color (from color picker) or add a color code for View Cart button background. |
| VIEW CART Button Text Color | Choose a color (from color picker) or add a color code forView Cart button text. |
| VIEW CART Button - Hover: | |
| VIEW CART Button Hover Background Color | Choose a color (from color picker) or add a color code for View Cart button hover background. |
| VIEW CART Button Hover Text Color | Choose a color (from color picker) or add a color code forView Cart button hover text. |
