WT Products List for WooCommerce
Using this plugin, you will be able to display number of desired WooCommerce products in list style on anywhere using Shortcodes.
Download and Install:
- Login to your account at this website and navigate to ACCOUNT -> My Downloads page
- Download WT Products List for WooCommerce plugin to your pc
- Login to your WordPress Admin
- Click on Plugins -> Add New from WordPress admin sidebar menu

- Click on Upload Plugin button

- Click on Choose file button -> Select the plugin zip file you just downloaded -> Click on Install Now button.

Add Subscription API Key:
Add the Subscription API Key, so you will be able to update this plugin from your WordPress admin whenever new version available within your subscription period.
- Login to your account at this website and navigate to ACCOUNT -> My Subscriptions page
- Select and copy Subscription API Key:
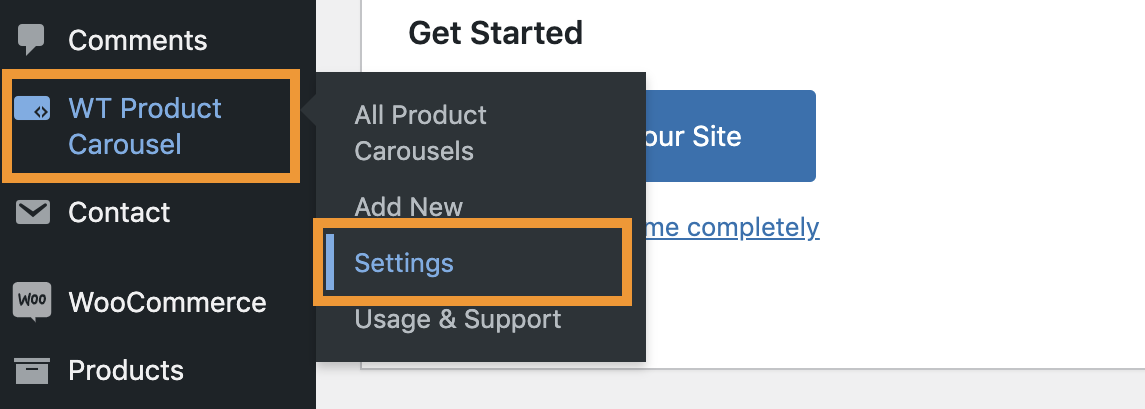
- From the WordPress admin, click on WT Products List -> Settings from WordPress admin sidebar menu

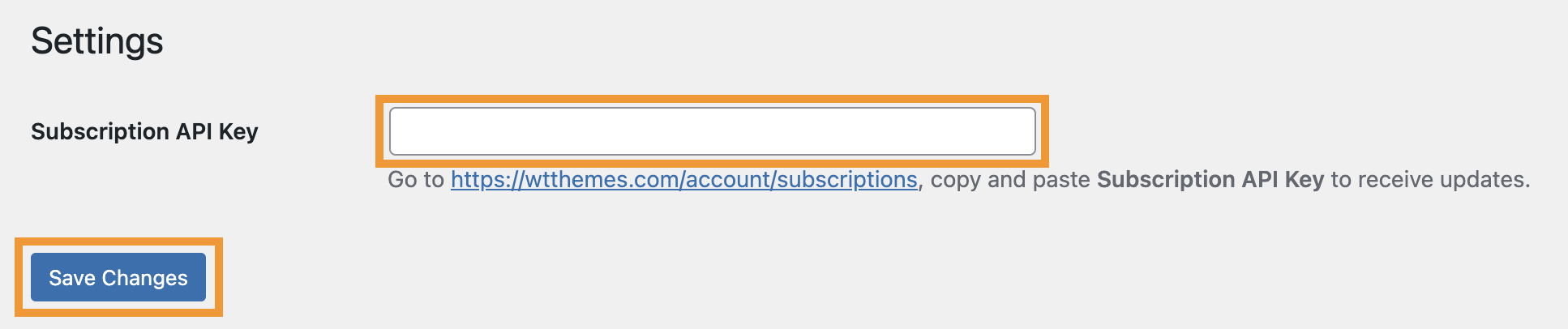
- Paste the Subscription API Key you just copied on Subscription API Key field and click on Save Changes button.

Create Product List:
- From the WordPress admin, click on WT Products List -> Add New from WordPress admin sidebar menu
- From next screen, add a title to identify the product carousel later.
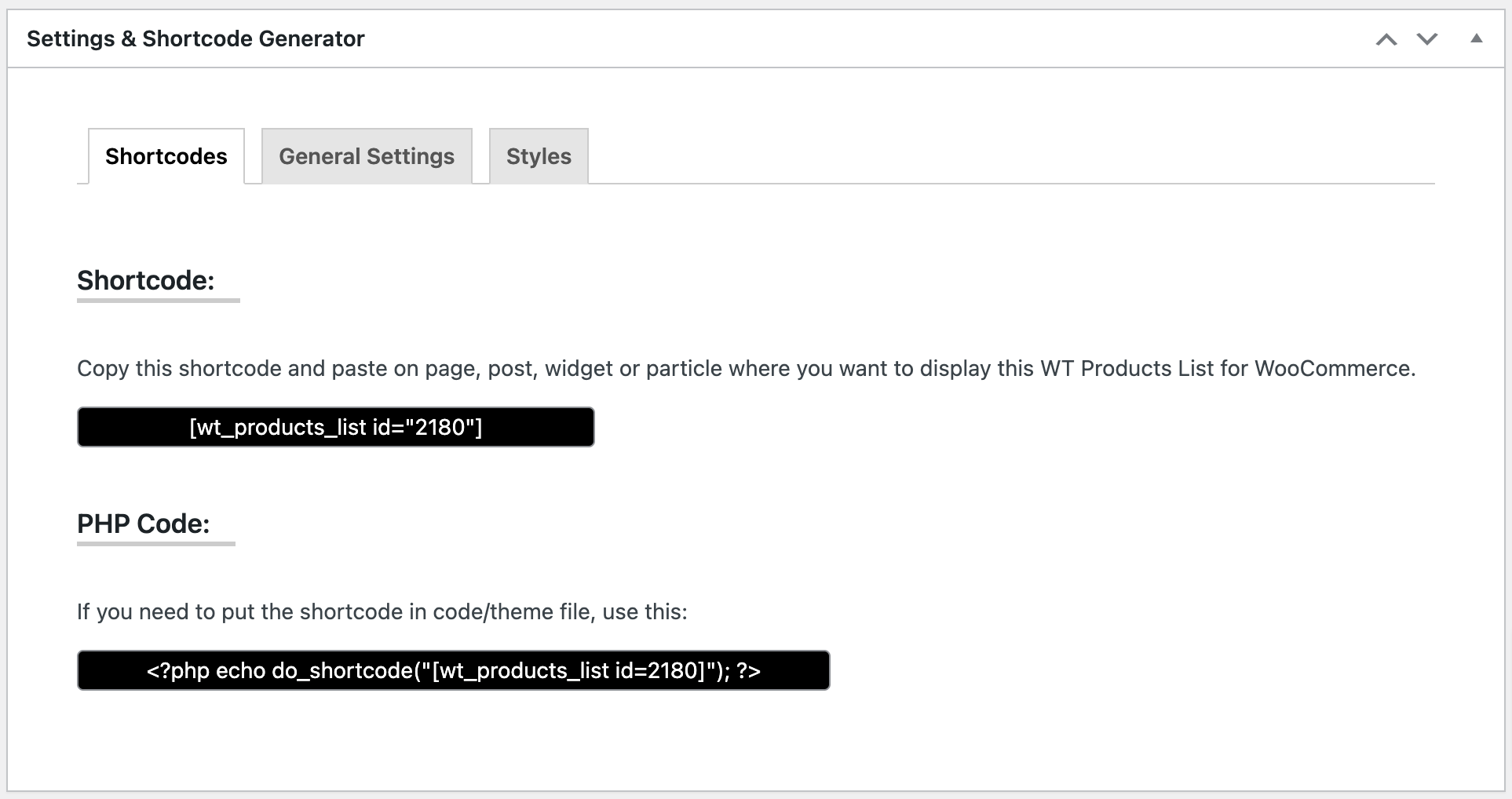
Shortcodes

Copy Shortcode showing on this page and paste it on Post/Page/Widget or Gantry 5 Particle where you want to show this product list.
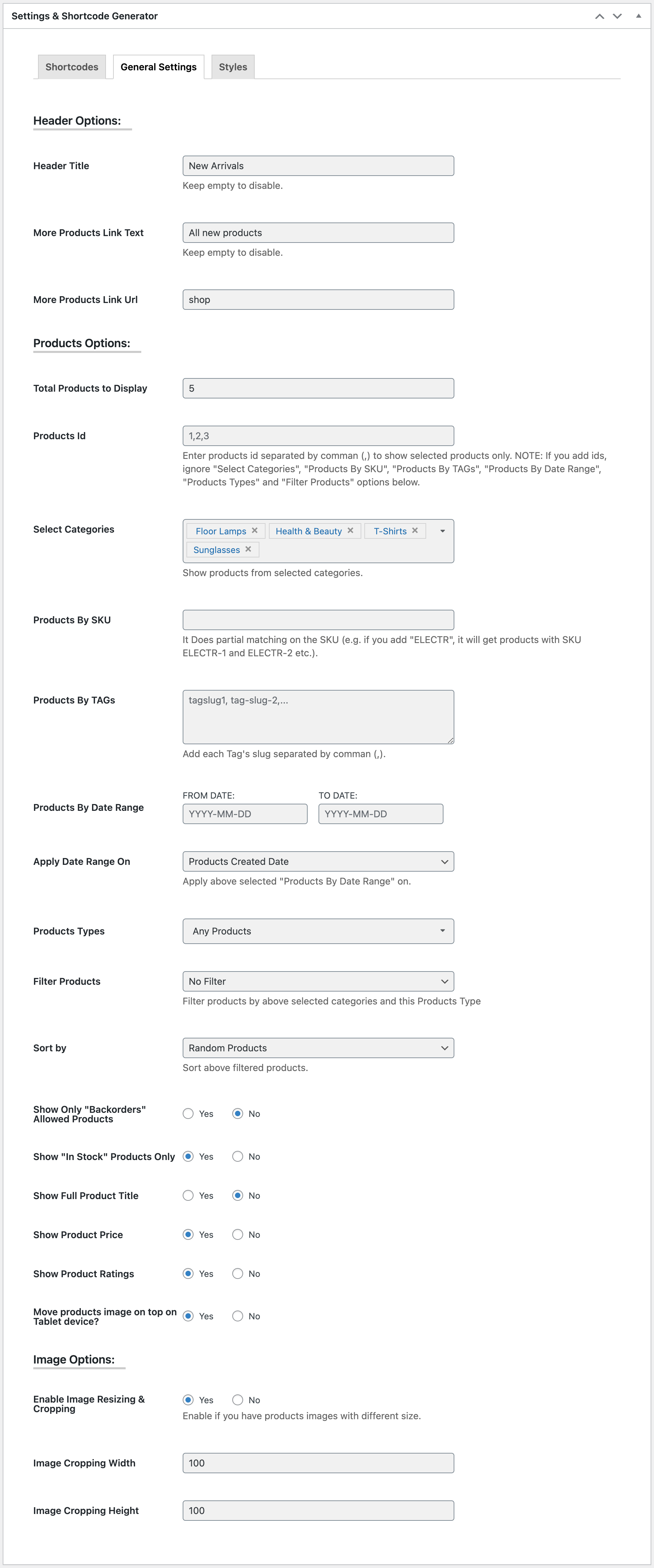
Configurable Options: General Settings

| Header Options: | |
| Header Title | Write header title. E.g. New Arrivals. |
|---|---|
| More Products Link Text | E.g. See all new products. Keep empty to disable. |
| More Products Link Url | Enter full URL or page slug to navigate after clicking on the See all new products link. |
| Products Options: | |
| Total Products to Display | Enter total products to display with the carousel. |
| Products Id | Enter products id separated by comma (,) to show selected products only. NOTE: If you add ids, ignore "Select Categories", "Products By SKU", "Products By TAGs", "Products By Date Range", "Products Types" and "Filter Products" options below. |
| Select Categories | Select categories you want to display products from. |
| Products By SKU | If you add ELEC, it will show all products that includes ELEC in their SKU and filter by above selected Categories. It accepts string only, so write only one value. It Does partial matching on the SKU (e.g. if you add "ELECTR", it will get products with SKU ELECTR-1 and ELECTR-2 etc.). |
| Products By TAGs | Add tags separated by comma (,) if you want to show products with specific tag and filter by above options. |
| Products By Date Range | Select FROM DATE and TO DATE if you want show products from specific date range and filter by above options. |
| Apply Date Range On | Select Products Created Date, Products Modified Date, Products Date On Sale From or Products Date On Sale To to apply above selected date range. |
| Products Types | Select one or more option from External Products, Grouped Products, Simple Products and Variable Products if you want to show products from specific products types and filter by above options. Default: Any Products. |
| Filter Products | Select if you want to show only On Sale Products, Featured Products, Virtual Products, Downloadable Products, Sold Individually Products, Manage Stock Products or Reviews Allowed Products and filter by above options. Default: No filter. |
| Sort by | Sort above filtered products by Random Products, Newest Products, Recently Modified Products, Older Products, Best Selling Products, Less Selling Products, Top-Low Rated Products, Low-Top Rated Products, High-Low Stock Products, Low-High Stock Products |
| Show Only "Backorders" Allowed Products | Yes or No |
| Show "In Stock" Products Only | Yes or No |
| Show "Sale" Badge | Yes or No |
| "Sale" Badge Text | Write "Sale" Badge Text. Default: Sale! |
| Show "Featured" Badge | Yes or No |
| "Featured" Badge Text | Write "Featured" Badge Text. Default: Featured! |
| Show "Sold Out" Badge | Yes or No |
| "Sold Out" Badge Text | Write "Sold Out" Badge Text. Default: Out Of Stock |
| Show Product Title | Yes or No |
| Show Full Product Title | Yes or No. If you select No it will truncate long product title in 2 lines (or one line if the browser doesn't support) with ellipsis. |
| Show Product Price | Yes or No |
| Show Product Ratings | Yes or No |
| Move products image on top on Tablet device? | Yes or No. If you select Yes, products image on tablet devices will show on top instead of left. |
| Image Options: | |
| Enable Image Resizing & Cropping | Yes or No. Enable if you have products images with different size. |
| Image Cropping Width | Enter the image width to crop. E.g. 350 |
| Image Cropping Height |
Enter the image height to crop. E.g. 350 |
Configurable Options: Styles

| Styles: | |
| Title Font Size | Add CSS font size in px/rem/em/% for the products list widget title. |
|---|---|
| Title Font Color | Choose a color (from color picker) or add a color code for the title. |
| More Products Link Font Color | Choose a color (from color picker) or add a color code for the More Products Link text. |
| More Products Link Hover Font Color | Choose a color (from color picker) or add a color code for the More Products Link hover text. |
| Product Box Border Color | Choose a color (from color picker) or add a color code if you want to add border to each product. Keep empty to disable. |
| Product Box Hover Border Color | Choose a color (from color picker) or add a color code if you want to change product border color on hover. Keep empty to disable. |
| Product Title Font Size | Add CSS font size in px/rem/em/% for product title. |
| Product Title Font Weight | Add CSS font weight like normal/bold/400/600/700/800/900 for product title. |
| Product Title Font Family | Add CSS Font family like Arial for product title. |
| Product Title Font Color | Choose a color (from color picker) or add a color code for product title. |
| Product Title Hover Font Color | Choose a color (from color picker) or add a color code for product title on hover. |
| Product Price Font Size | Add CSS font size in px/rem/em/% for product price. |
| Product Price Font Color | Choose a color (from color picker) or add a color code for product price. |
| Product Ratings Font Size | Add CSS font size in px/rem/em/% for product rating stars. |
| Product Ratings Color | Choose a color (from color picker) or add a color code for product rating stars. |
