Top section - edit top menu with user menu and search

Create/Edit Top Menu with User Menu
- Read and follow Add top menu with user menu
- Read and follow How to add CSS classes to WordPress menu items and add CSS Class to My Account menu item: wt-account-menu
Attach the Top Menu to Top Section
- Login to your WordPress Admin
- From WordPress Admin, click on WT THEME_NAME Theme

- Here, we will use Base Outline so we can show these global header and footer to all pages and also inherit them on other outlines.
Click on Layout under Base Outline
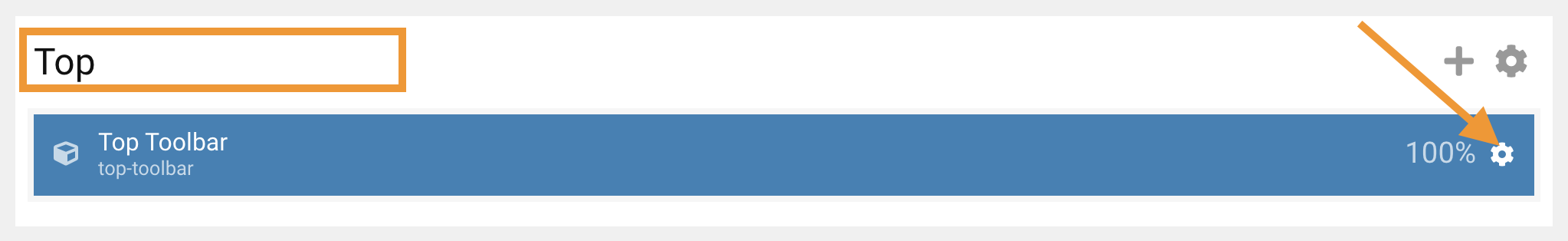
- Scroll down to Top section, click config icon next to the Top Toolbar particle

- From the Top Toolbar popup window options, follow on-screen instructions under Top Menu tab and select the Top menu you just created.
- From the Top Toolbar popup window options, follow on-screen instructions under Popup Login Form and click on Apply and Save.
Search Widget
- Read and follow Edit search form
- From the Top Toolbar popup window options, follow on-screen instructions under Search Options and click on Apply and Save.
