Header section - edit logo, search, header menu and cart

- Login to your WordPress Admin
- From WordPress Admin, click on WT THEME_NAME Theme

- Here, we will use Base Outline so we can show these gobal header and footer to all pages and also inherit them on other outlines.
Click on Layout under Base Outline
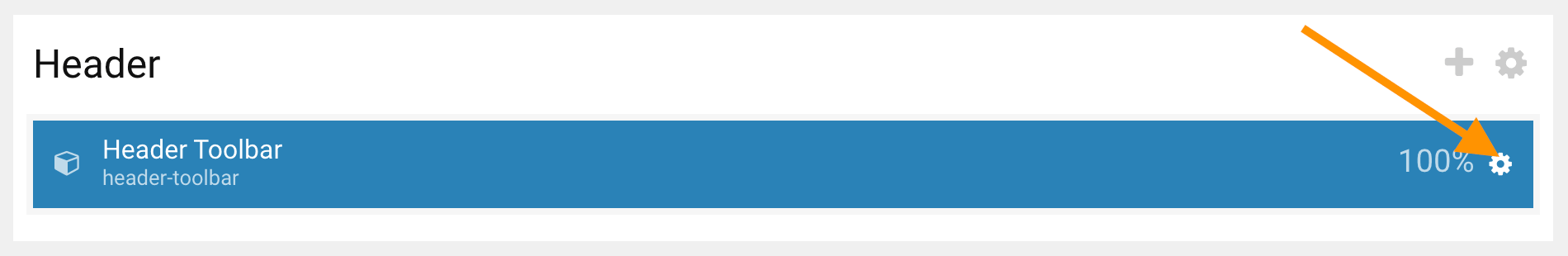
- Scroll down to Header section, click config icon next to the Header Toolbar particle

Change Logo
From the Header Toolbar popup window options, follow on-screen instructions under Logo Options and click on Apply and Save.
Search Widget
- Read and follow Edit search form
- From the Header Toolbar popup window options, follow on-screen instructions under Search Options and click on Apply and Save.
Header Menu
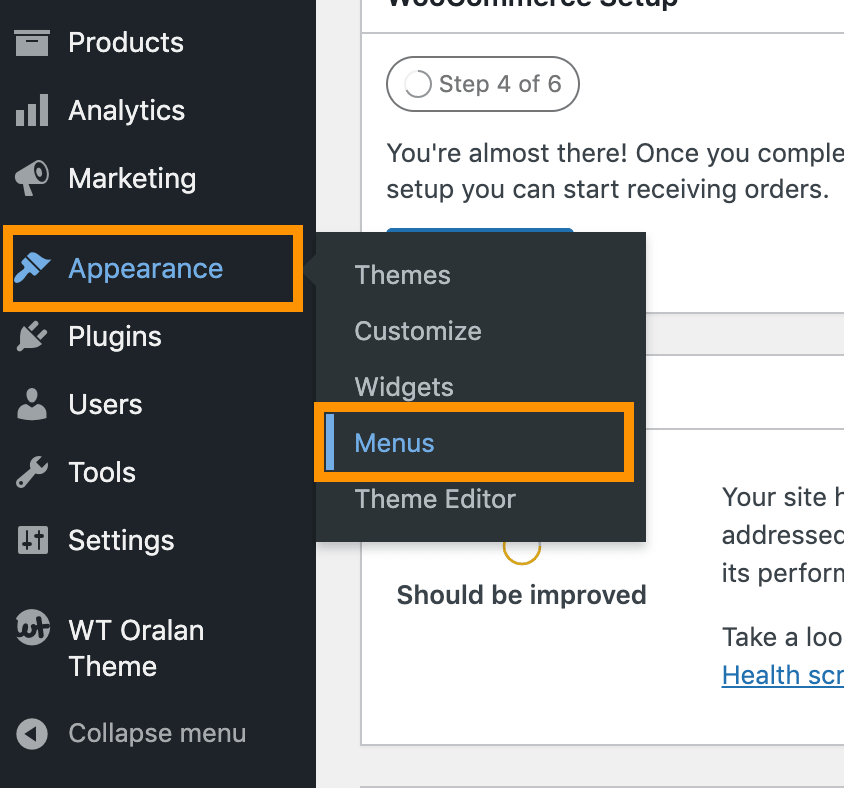
- From WordPress Admin, click on Appearance -> Menus

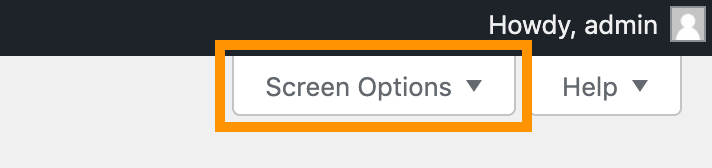
- Click on Screen Options from top right corner

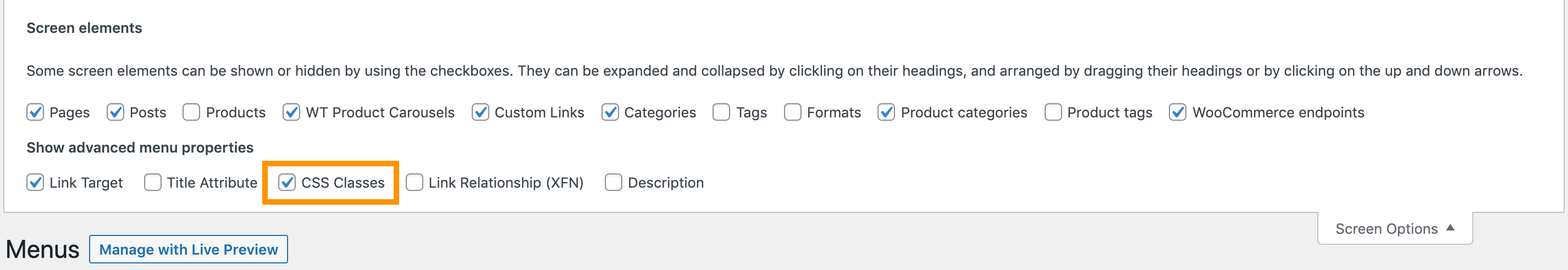
- Check on CSS Classes

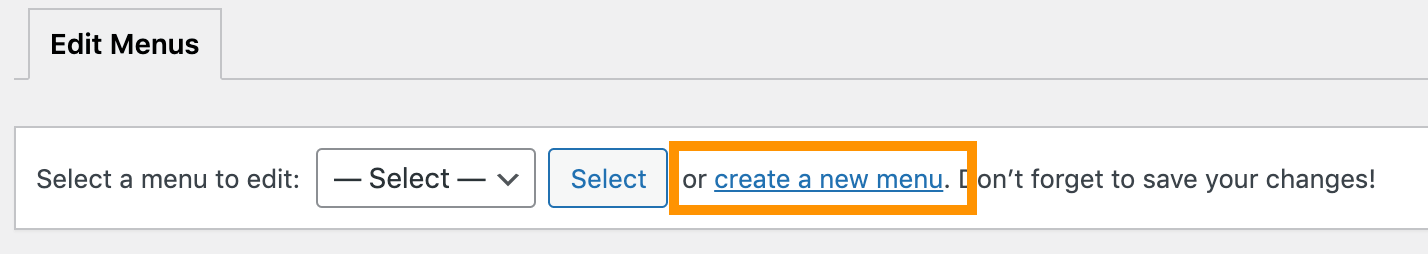
- Click on create a new menu

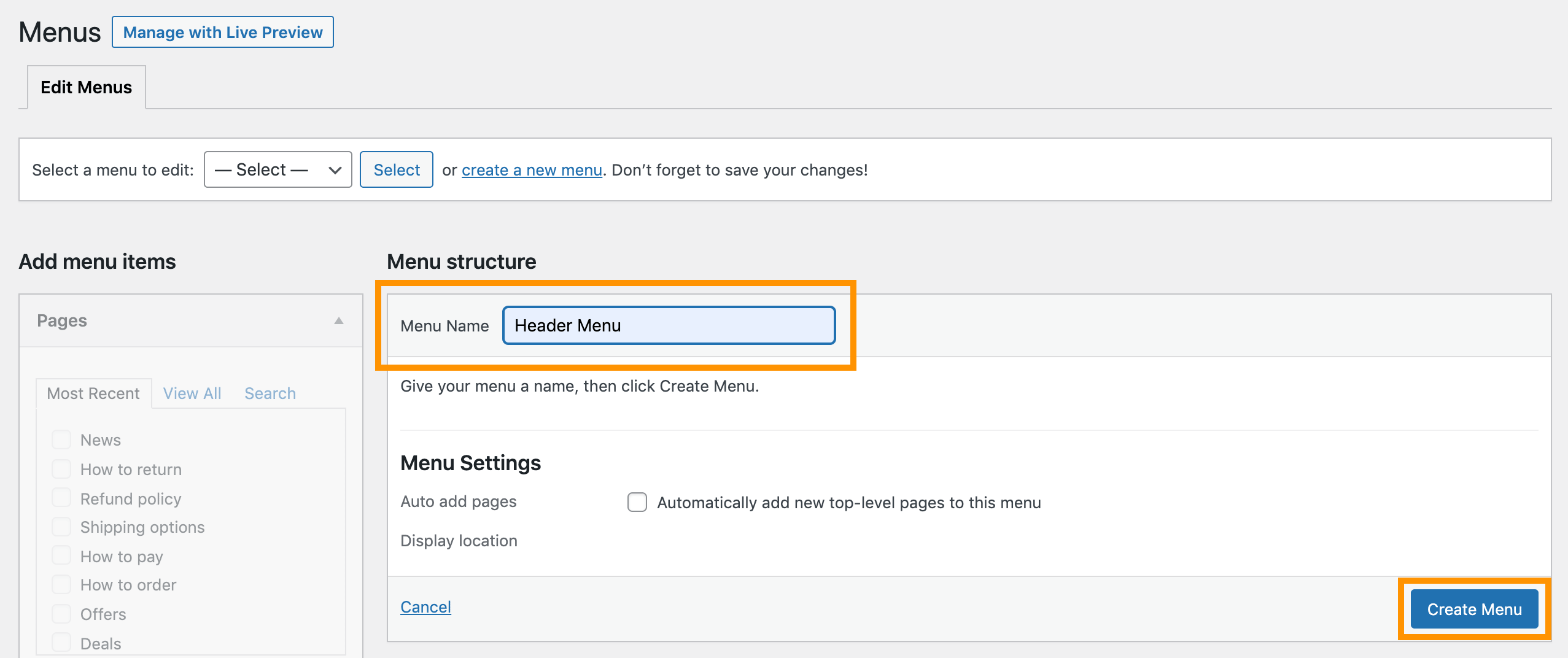
- Enter menu name Header Menu (you can use any name) and click on Create Menu button

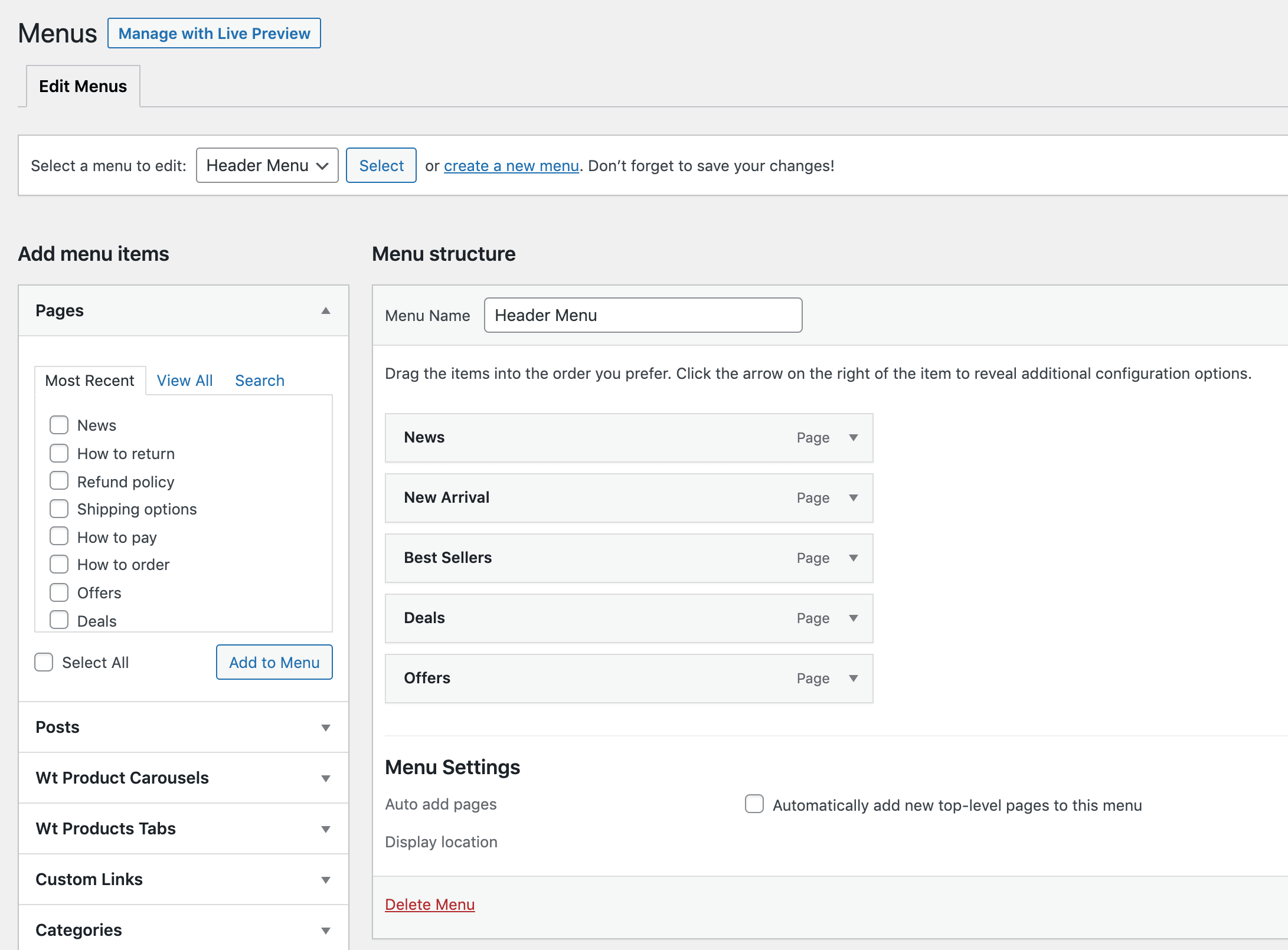
- Create menu items as necessary

- Click on Save Menu
- Follow very first steps again and open Header Toolbar particle
- Click on Menu Options
- From Menu options, select Header Menu you just created and leave others settings as they are
- Click on Apply and Save.
Cart Widget
- Read and follow Edit cart widget
- From the Header Toolbar popup window options, follow on-screen instructions under Cart and click on Apply and Save.
