Navigation section - edit navigation menu

- Read and follow Create dropdown and mega menu
- From WordPress Admin, click on WT THEME_NAME Theme

- Here, we will use Base Outline so we can show these global header and footer to all pages and also inherit them on other outlines.
Click on Layout under Base Outline
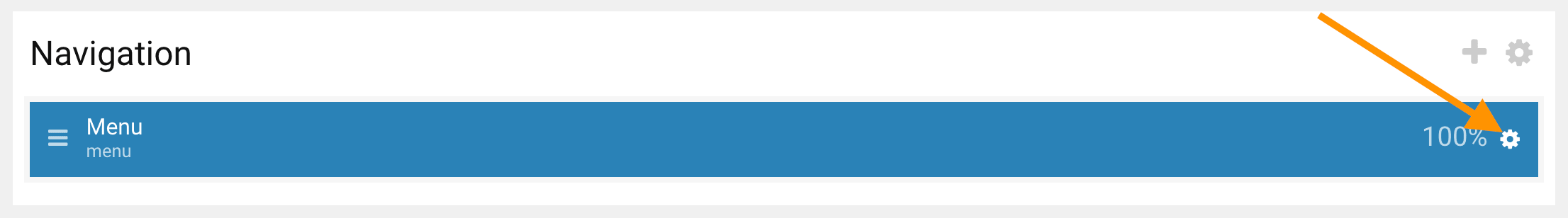
- Scroll down to Navigation section, click config icon next to the Menu particle

- From Menu options, select the main menu you created.
Account Menu with Popup Login Form
- Read and follow Add login menu with popup login form
- Follow very first step 2 and 3 again.
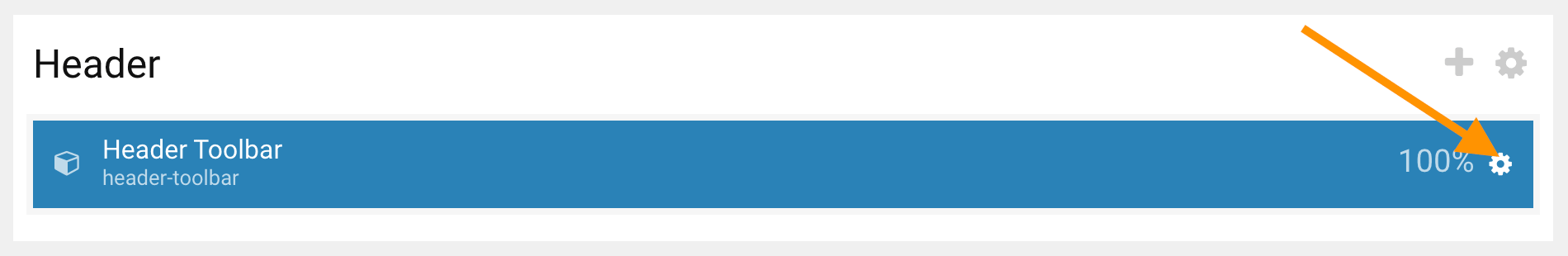
- Scroll down to Header section, click config icon next to the Header Toolbar particle

- Click on Login Form tab, follow on-screen instructions and click on Apply and Save.
Move Account Menu to Right
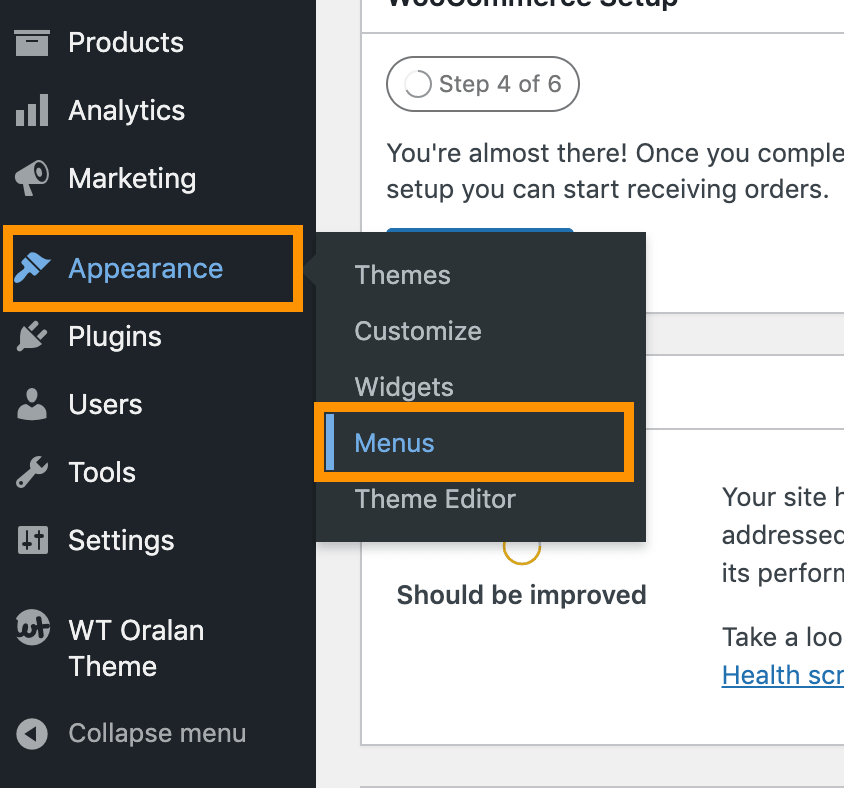
- From WordPress Admin, click on Appearance -> Menus

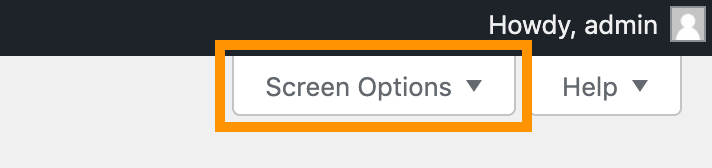
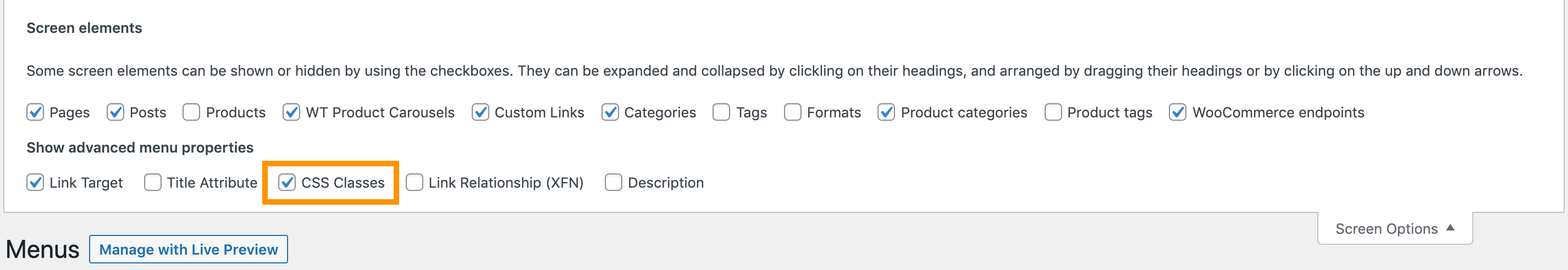
- Click on Screen Options from top right corner

- Check on CSS Classes

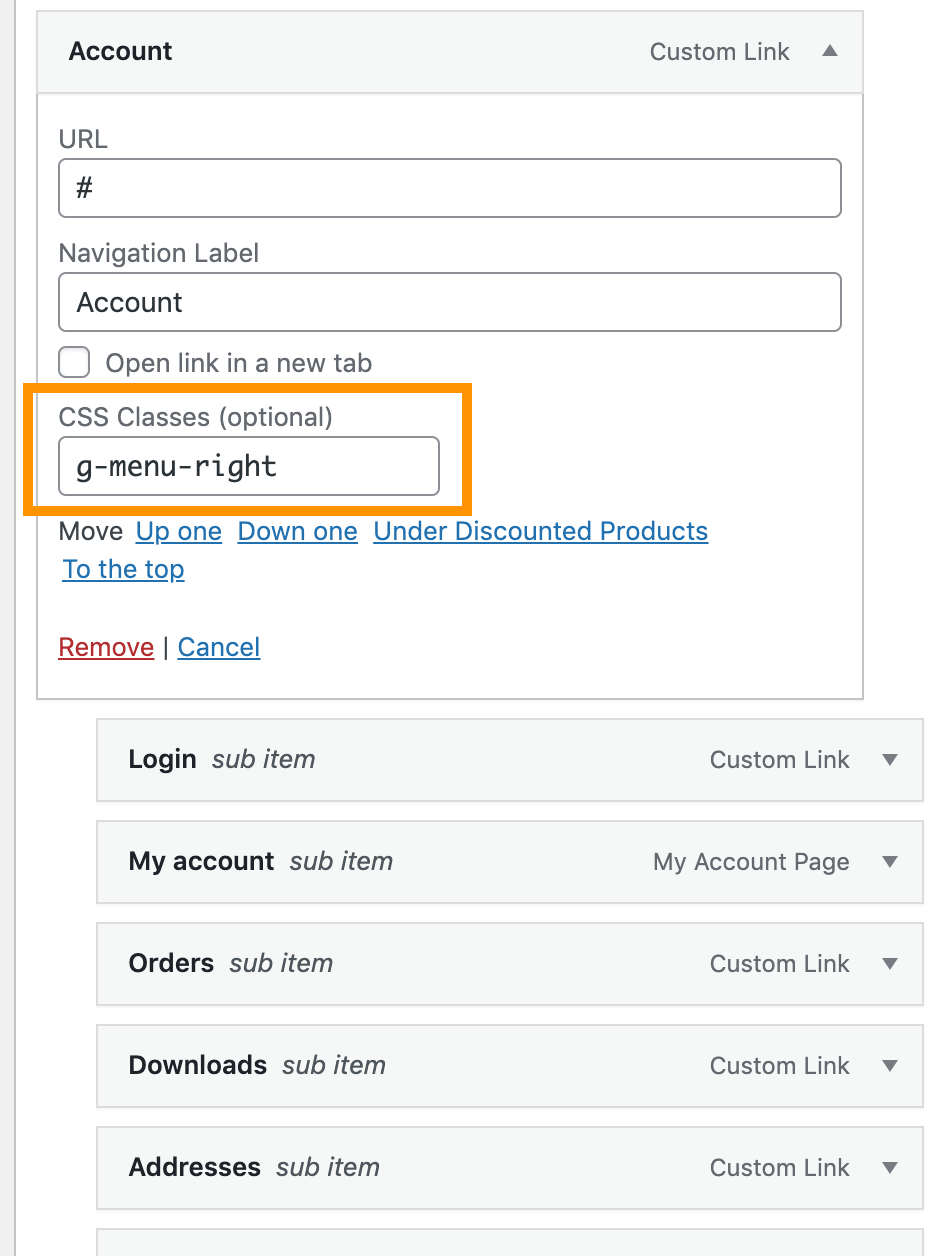
- Expand the Account menu (or the menu item you want to move to right along with its next menu items) you created and under the CSS Classes (optional) add g-menu-right

- Click on Save Menu
