Aside cart, contact info and featured products

- Login to your WordPress Admin
- From WordPress Admin, click on WT THEME_NAME Theme

- Here, we will use Base Outline so we can show these global header and footer to all pages and also inherit them on other outlines.
Click on Layout under Base Outline
- Scroll down to Aside section

Cart Widget
From the Aside section, click on config icon next to the Shopping Cart particle and follow on-screen instructions.
Contact Info (Phone numbers, emails and social profile links)
From the Aside section, click on config icon next to the Wt Orchid Contact Info particle and follow on-screen instructions.
Featured Products
"Featured Products" widget is used on the Home page only as you could see we used different widgets on Shop and other pages. So, we won't use Base Outline here and instead we will use Home - Page outline.
- Read and follow Create/edit Home page
- From the Layout tab under Home - Page outline, scroll down to Aside section
- Now you can see a Widget position name Home Aside and we will add WooCommerce default Products List widget in this position
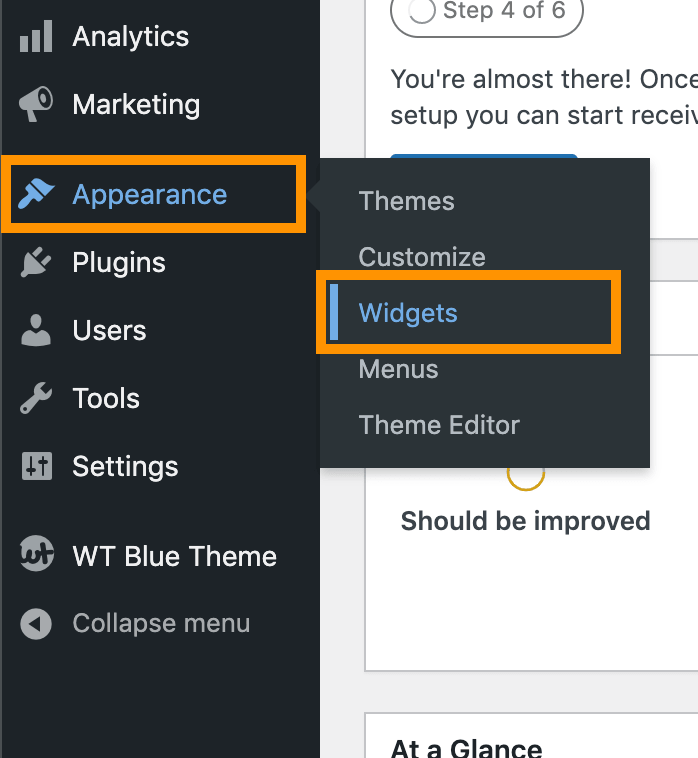
- Click on Appearance -> Widgets

- Add WooCommerce default Products (List) widget to Home Aside position

