Navigation section - edit menu

Add/Edit Menu
- Read and follow Create dropdown and mega menu
Attach Menu to Navigation Section
- Login to your WordPress Admin
- From WordPress Admin, click on WT THEME_NAME Theme

- Here, we will use Base Outline so we can show these global header and footer to all pages and also inherit them on other outlines.
Click on Layout under Base Outline
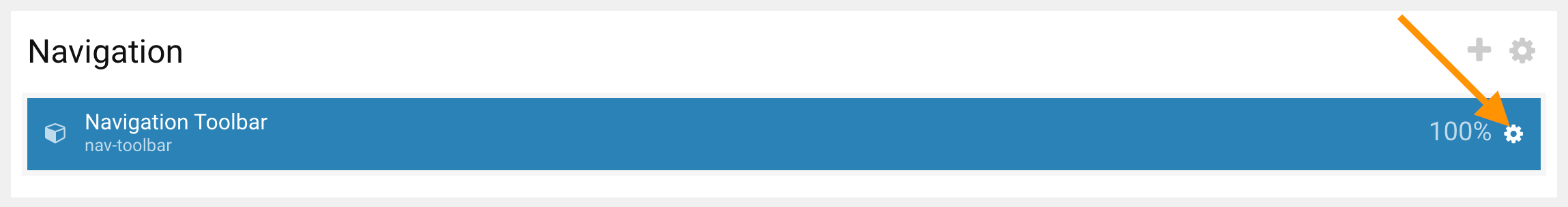
- Scroll down to Navigation section, click config icon next to the Navigation Toolbar particle

- From the Navigation Toolbar popup window options, follow on-screen instructions under Menu Options and click on Apply and Save.
- Add ICON before SHOP BY CATEGORIES menu item:
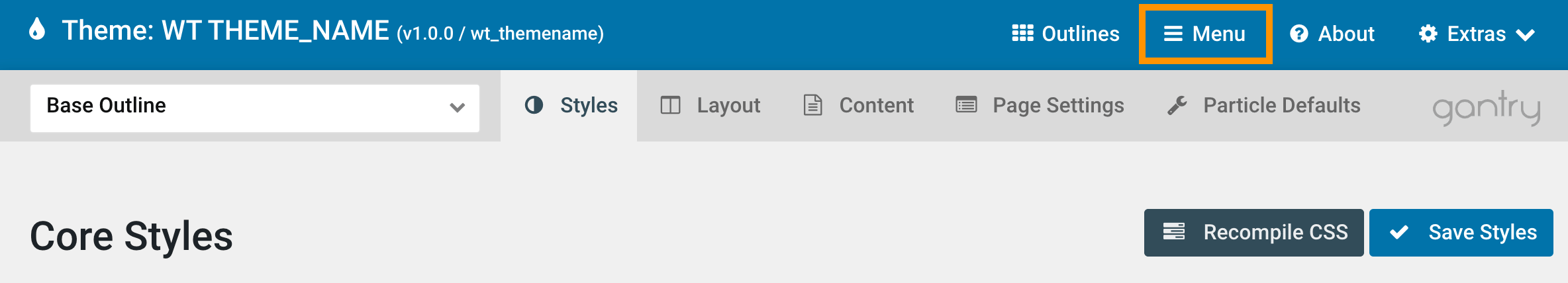
- From Theme Admin, click on Menu

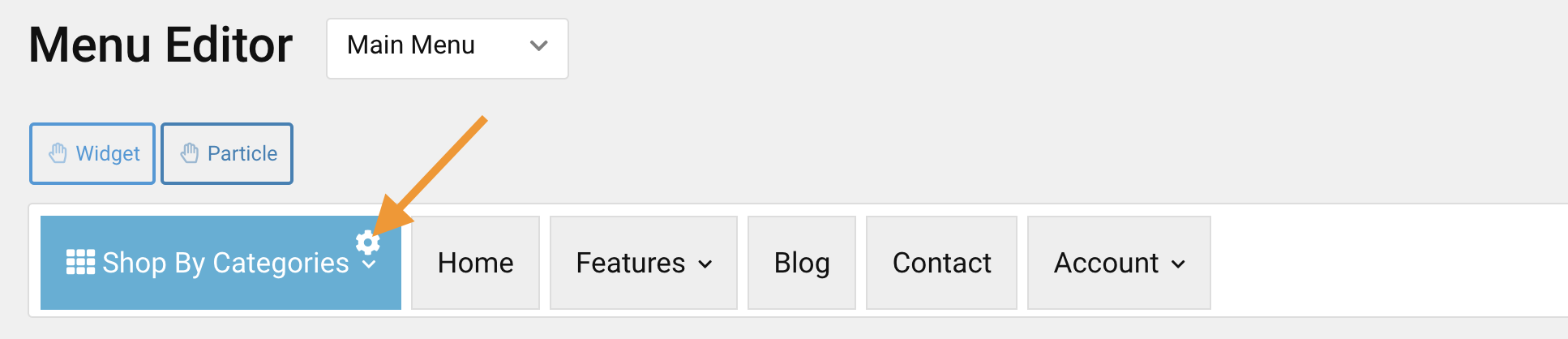
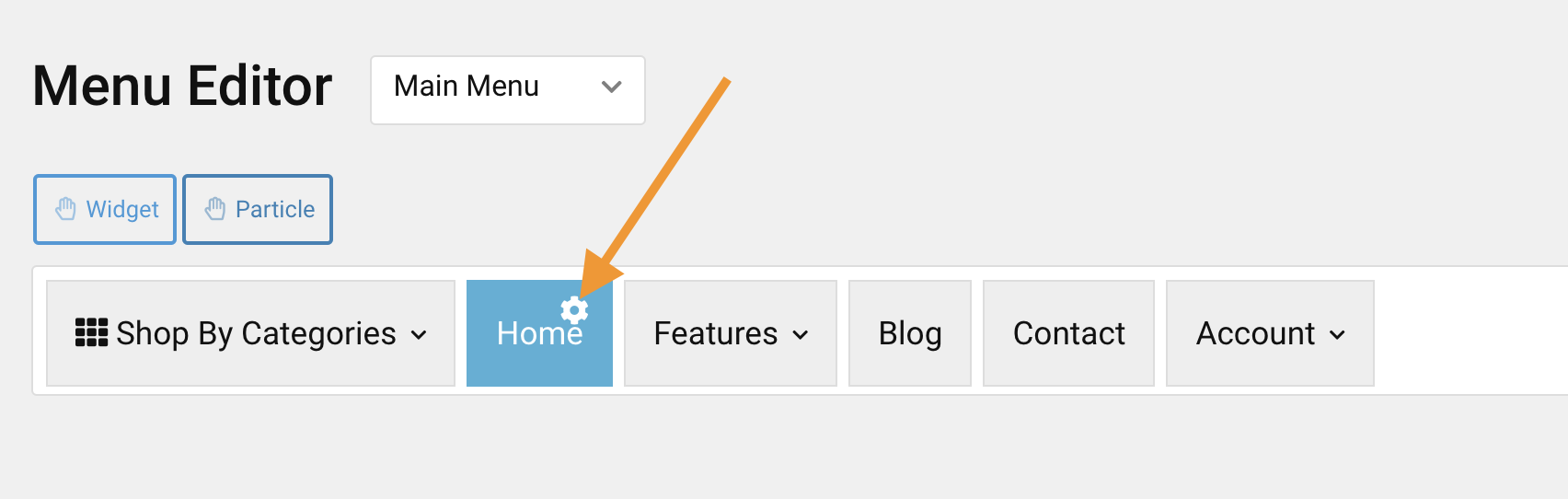
- Click config icon next to the SHOP BY CATEGORIES menu item

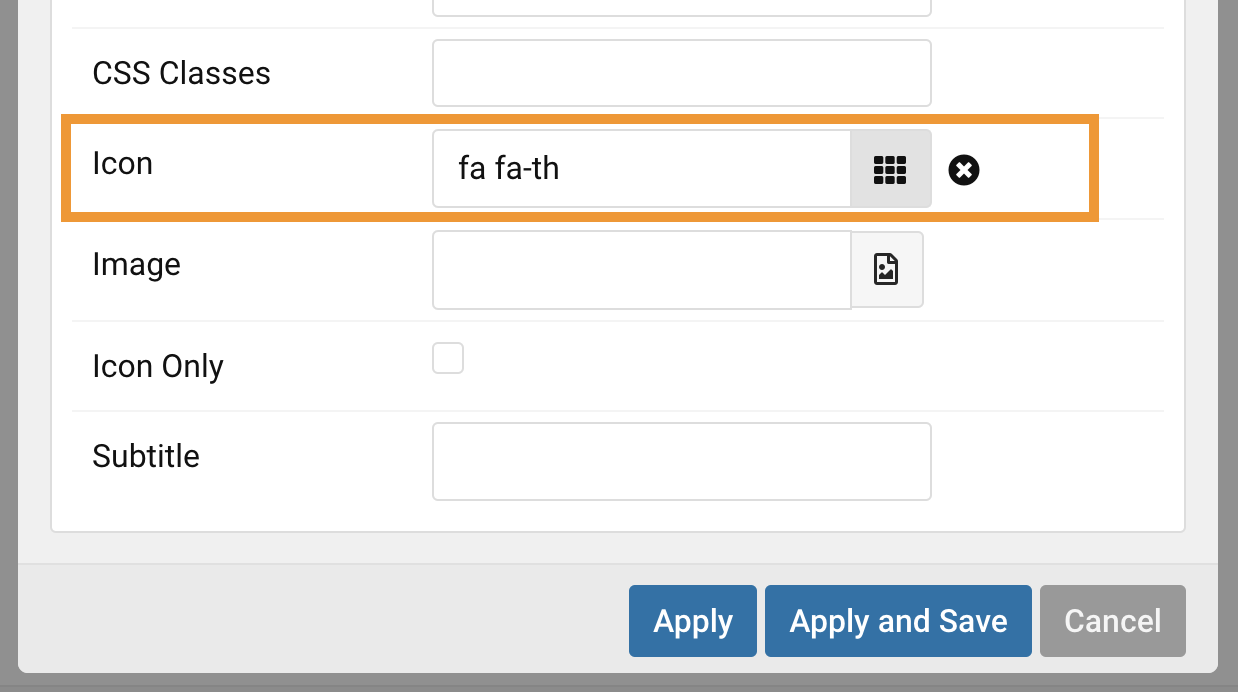
- Now select icon from the popup window

- Click on Apply and Save.
- From Theme Admin, click on Menu
- Move all menu items from HOME to right:
- From the same Menu manager, click config icon next to the HOME menu item

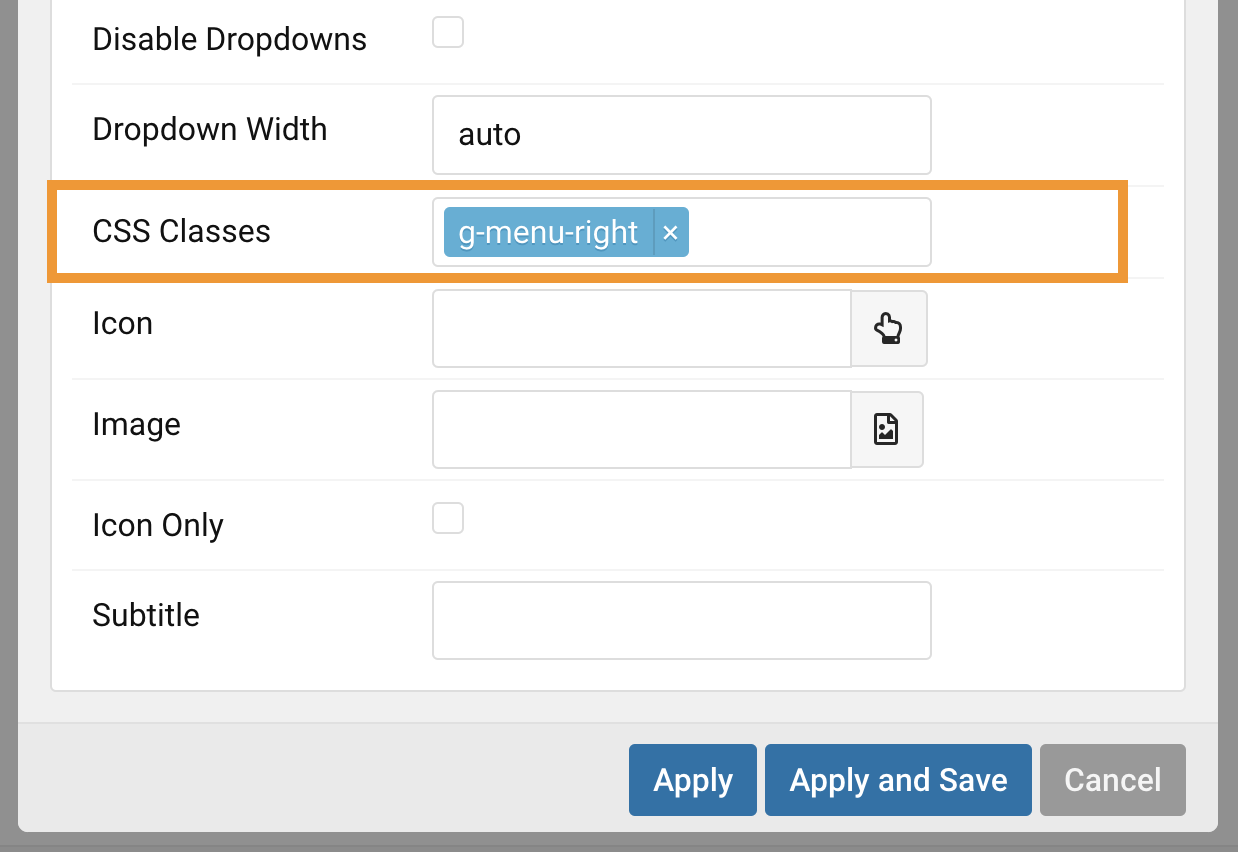
- On the popup window, add CSS Classes: g-menu-right

- Click on Apply and Save.
- From the same Menu manager, click config icon next to the HOME menu item
