Top section - edit top menu with phone number, help and user menu and cart

Created/Edit Top Menu with Phone Number, help and User Menu
- Read and follow Add top menu with user menu
- Read and follow How to add CSS classes to WordPress menu items and add CSS Class to:
- PHONE NUMBER menu item: wt-phone-menu
- My Account menu item: wt-account-menu
- Help menu item: wt-menu-right wt-hidden-tablet
- Demo menu structure:

Attach the Top Menu to Top Section
- Login to your WordPress Admin
- From WordPress Admin, click on WT THEME_NAME Theme

- Here, we will use Base Outline so we can show these global header and footer to all pages and also inherit them on other outlines.
Click on Layout under Base Outline
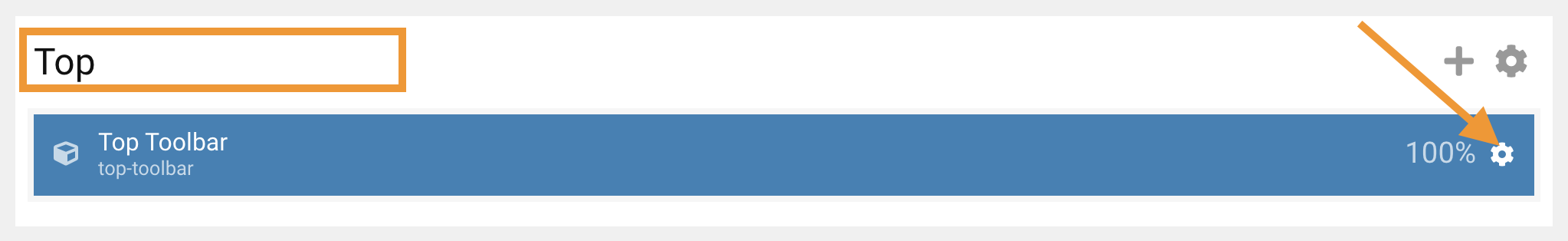
- Scroll down to Top section, click config icon next to the Top Toolbar particle

- Follow on-screen instructions under Top Menu tab and select the Top menu you just created
- Follow Login Form and change other available options as necessary and click on Apply and Save.
Cart Widget
- Read and follow Edit cart widget
- From the Top Toolbar popup window options, follow on-screen instructions under Cart and click on Apply and Save.
