Header section - edit logo, top menu with user menu, cart, main menu and search

- Login to your WordPress Admin
- From WordPress Admin, click on WT THEME_NAME Theme

- Here, we will use Base Outline so we can show these global header and footer to all pages and also inherit them on other outlines.
Click on Layout under Base Outline
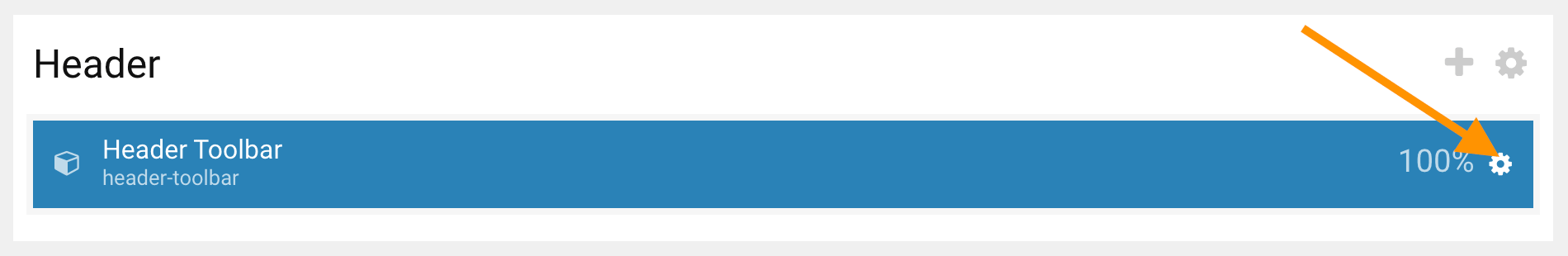
- Scroll down to Header section, click config icon next to the Header Toolbar particle

Change Logo
From the Header Toolbar popup window options, follow on-screen instructions under Logo Options and click on Apply and Save.
Add/Edit Top Menu with User Menu
- Read and follow Add top menu with user menu
- Read and follow How to add CSS classes to WordPress menu items and add CSS Class to My Account menu item: wt-top-menu-bordered
- From the Header Toolbar popup window options, follow on-screen instructions under Top Menu tab and select the Top menu you just created.
- From the Header Toolbar popup window options, follow on-screen instructions under Popup Login Form and click on Apply and Save.
Cart Widget
- Read and follow Edit cart widget
- From the Header Toolbar popup window options, follow on-screen instructions under Cart and click on Apply and Save.
Add/Edit Main Menu
- Read and follow Create dropdown and mega menu
- From the Header Toolbar popup window options, follow on-screen instructions under Main Menu and click on Apply and Save.
Search Widget
- Read and follow Edit search form
- From the Header Toolbar popup window options, follow on-screen instructions under Search Options and click on Apply and Save.
