Header section - edit logo, top menu with phone numbers and user menu, main menu, search and cart

- Login to your WordPress Admin
- From WordPress Admin, click on WT THEME_NAME Theme

- Here, we will use Base Outline so we can show these global header and footer to all pages and also inherit them on other outlines.
Click on Layout under Base Outline
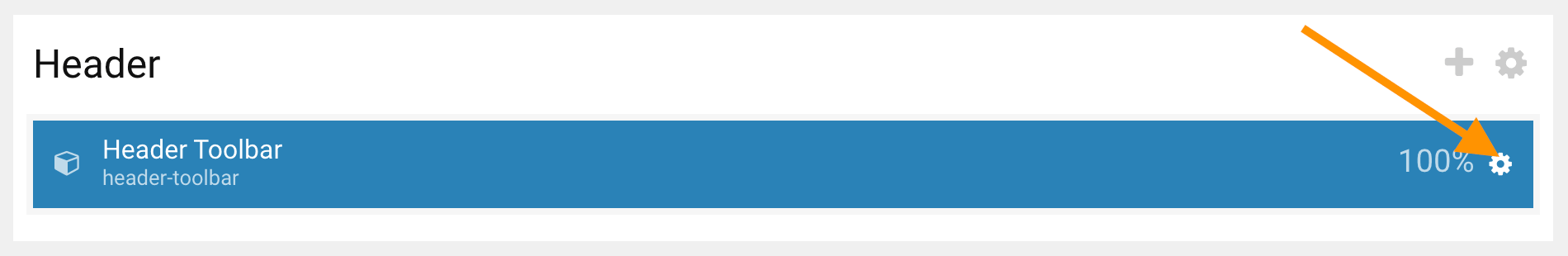
- Scroll down to Header section, click config icon next to the Header Toolbar particle

Change Logo
From the Header Toolbar popup window options, follow on-screen instructions under Logo Options and click on Apply and Save.
Add/Edit Top Menu with Phone Numbers and User Menu
- Read and follow Add top menu with user menu
- Read and follow How to add CSS classes to WordPress menu items and add CSS Class to:
- My Account menu item: wt-account-menu
- News (any menu item right after phone numbers): wt-menu-right wt-hidden-tablet
- All other menu items except phone numbers and my account: wt-hidden-tablet
- From the Header Toolbar popup window options, follow on-screen instructions under Top Menu tab and select the Top menu you just created, change other available options as necessary and click on Apply and Save.
- Demo menu structure:

Add/Edit Main Menu
- Read and follow Create dropdown and mega menu
- From the Header Toolbar popup window options, follow on-screen instructions under Main Menu and click on Apply and Save.
Search Widget
- Read and follow Edit search form
- From the Header Toolbar popup window options, follow on-screen instructions under Search and click on Apply and Save.
Cart Widget
- Read and follow Edit cart widget
- From the Header Toolbar popup window options, follow on-screen instructions under Cart and click on Apply and Save.
